Blog.SpoonGraphics | Latest Blog Entry |
| Blog.SpoonGraphics Turns 5 Years Old – Thank You! Posted: 29 Apr 2012 11:00 PM PDT Every year since the start of Blog.SpoonGraphics in April 2007 I have created a special anniversary post celebrating the growth and success of my little blog. Despite being a pretty big milestone this year I had forgotten all about my little tradition. Thankfully I remembered just in time to bring you my 5 years of Blog.SpoonGraphics overview on the last day of April. Let’s take a look at changes in stats and figures over the past year. To see how things have changed over the years head back and check out 2011′s 4 year post, 2010′s 3 year post, 2009′s 2 year post, 2008′s 1 year post or 2007′s six months post.
Design wise as you can see I’m still rocking the same old theme design from 2007. As documented in previous anniversary post there’s been little changes here and there with just the header being the only section of the design that has remained pretty much the same. 2009 saw the last major overhaul of the design, since then the site has remained unchanged. Maybe it’s time for another refresh? Average stats of late
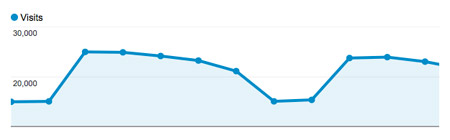
Average visits per day: 21000 (up 3.5k from 2011) It’s great to see the number of daily visitors and pageviews steadily increasing as more and more content is archived into the search engines. My top content is still two roundups of resources. These two posts in particular have 1st place Google positions for their relative topics so I don’t expect to knock them off the top spot anytime soon.
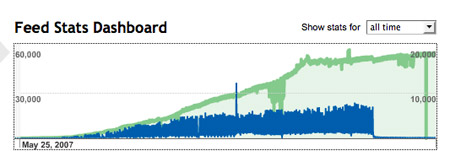
RSS subscriber count has actually dropped since last year. I noted in past overview posts that Feedburner stats on both my blogs suddenly plateaued from October 2010, so whether this is a Feedburner issue or whether people just don’t use RSS anymore I don’t know! Another strange Feedburner stat is that my ‘Reach’ suddenly dropped from over 7000 to less than 150 in the space of one day back in July 2011, and has remained this low ever since (blue line in the above graph). Technical statsPowered by: WordPress Blogging related achievementsIn previous anniversary posts I’ve shown how the increased exposure I received from my blog has led to features on design websites and magazines, but I never really talked about how my blog has helped with my overall career. Creating fun designs tutorials to help people learn new techniques and sharing tips from my favourite video games is by far the best job I could have ever imagined, so thank you to everyone who has taken the time to read my content over the years. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |