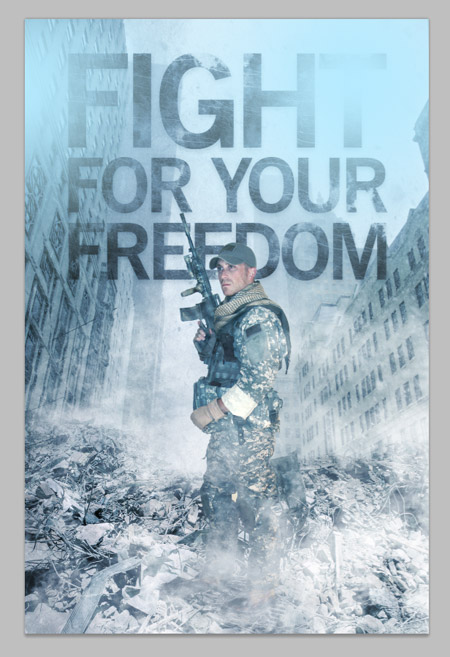
I’ve recently been admiring the book covers of those military action thrillers, you know – Andy McNab and the like? So I decided to have a go at designing my own dramatic war torn scene in a similar style. Follow this step by step photo manipulation tutorial where we’ll be using stock photos, textures and brushes to produce an intense design.

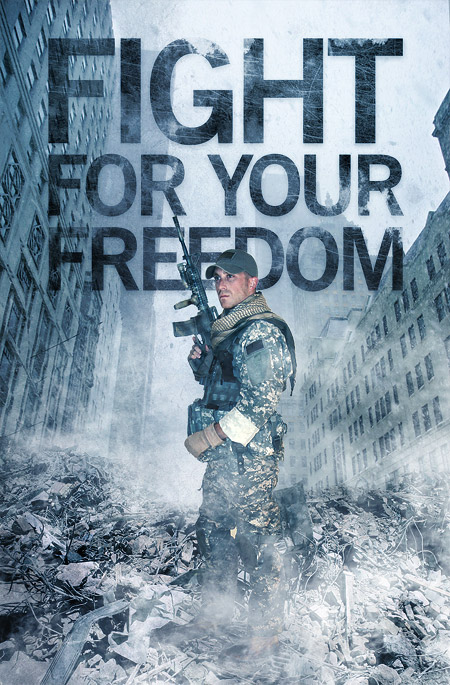
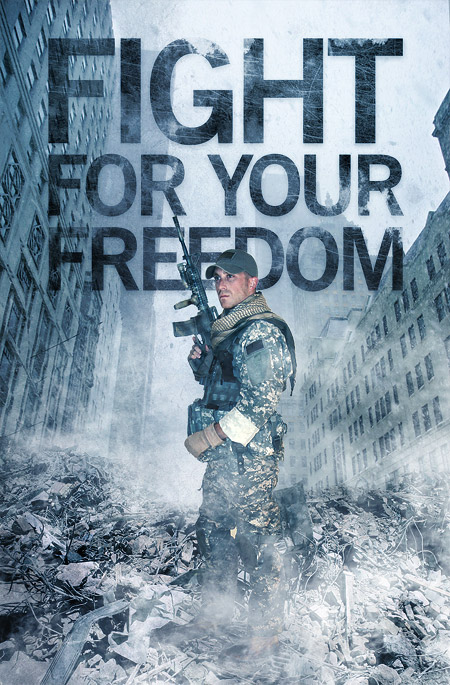
The design I’ve put together features a soldier standing in the streets of war torn Manhatten. The title ‘Fight for your Freedom’ gives an insight into the topic of this fictional book’s storyline. Overall I’ve given it a grungy feel with cold tones and lots of harsh textures.
View the full size action scene design

Being a photo manipulation piece, the first step is to source a bunch of stock photographs. I used the free library from DeviantArt for the cool soldier image, the free SXC.hu collection for most of the clouds and the thorough ThinkStockPhotos library for everything else.

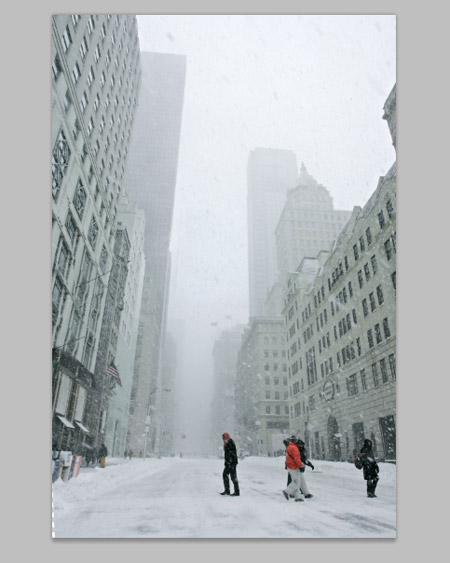
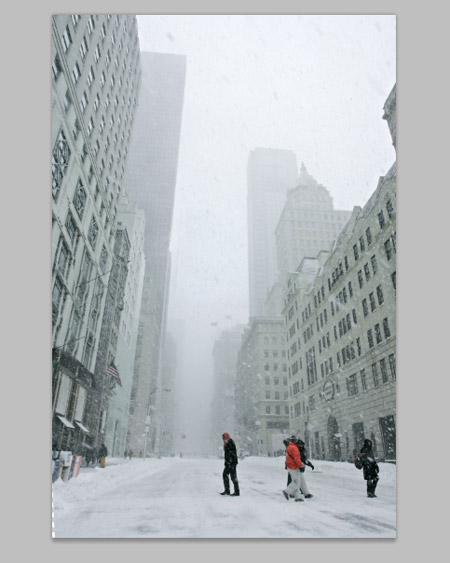
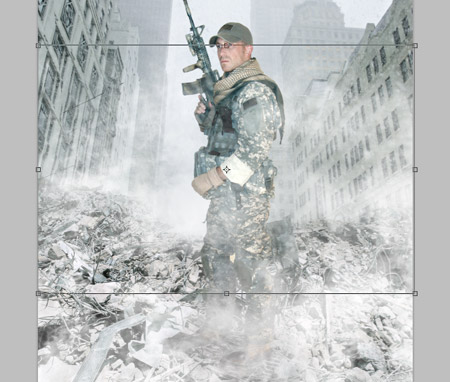
The main background is made up of a Manhatten street. This snowy scene is perfect for the cold feel of the design we’re building as the mist and snow flakes will help give the impression of smoky ruins. We don’t really want the traffic lights in the centre of the shot, so use the Clone tool to begin erasing out the supporting pole.

Copy a section from the snowy sky and paste it over the traffic light. Adjust the Levels to match the tones then erase the edges with a soft brush to blend the patch with the original photo.

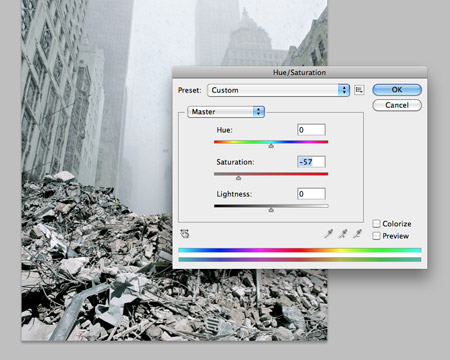
Switch over to the photo of a demolition site and begin tracing the outline of the pile of rubble with the Pen tool. The outline doesn’t need to be too accurate as we’ll blend and merge the image later.

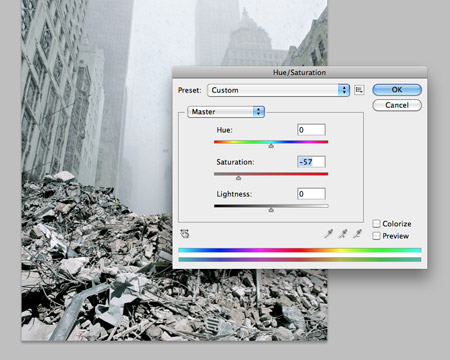
Use the Hue/Saturation adjustment tool to alter the tones of the rubble to match the tones of the background. A large amount of desaturation will soon bring the two to a close match.

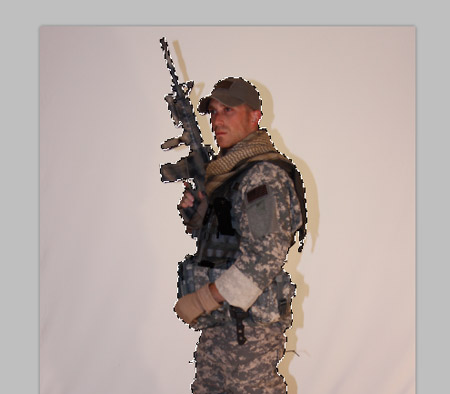
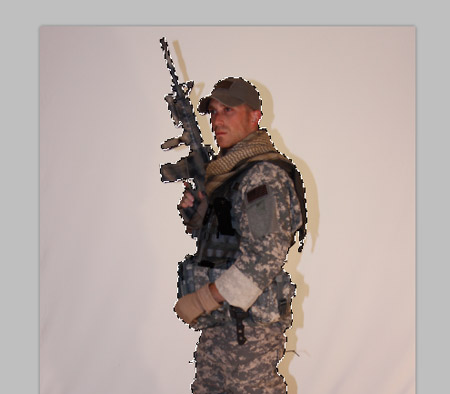
Save and open a soldier photo from DeviantArt user Nemesis-19. Carefully trace the outline with the Pen tool, then right click and Make Selection. Copy and paste this selection into the main document.

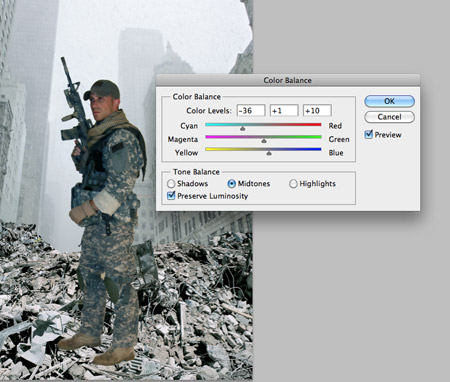
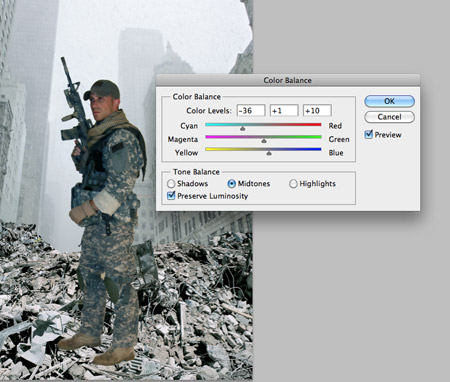
The indoor lighting on the solider doesn’t match the tones of the document, so open up the Color Balance window (CMD+B) and adjust the sliders for the Shadows, Midtones and Highlights. A large amount of cyan and blue will begin to correct the colours.

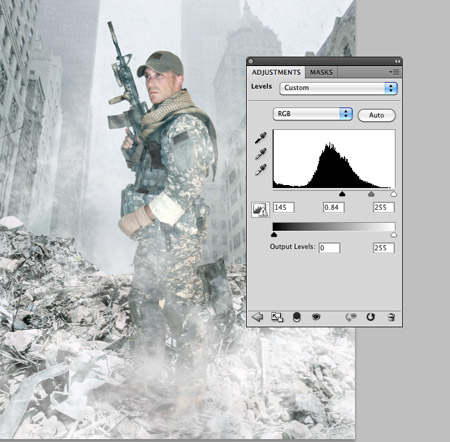
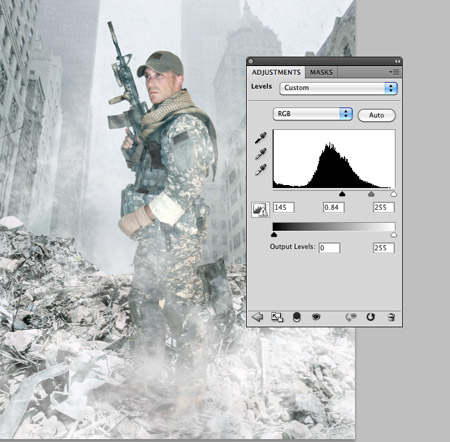
Open up the Levels adjustment window and clip the highlights to brighten up the image, then use the Dodge tool to lighten up areas of the solider such as the face even further.

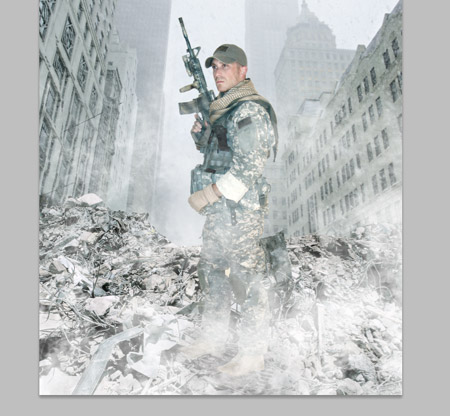
Add a layer mask to the solider and erase out portions of the boots to give the impression he’s stood within the pile of rubble, then paint some black areas on a new layer to act as shadows. Change the blending mode of the shadow layers to Soft Light and Multiply.

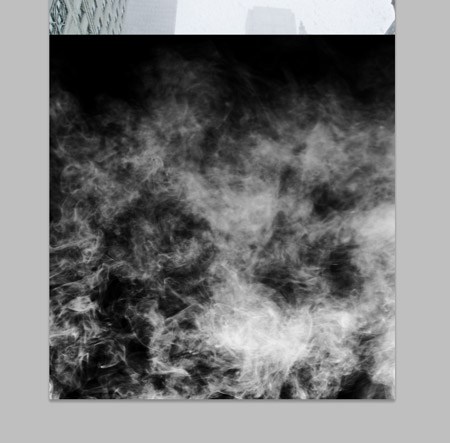
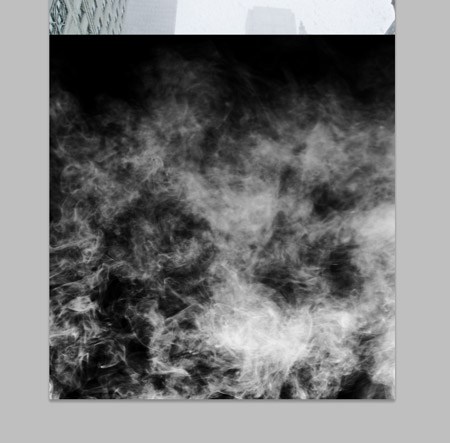
Paste in an image of smoke. Adjust the Levels to darken the blacks, then change the blending mode to Screen. The screen blending mode will turn the black areas transparent.

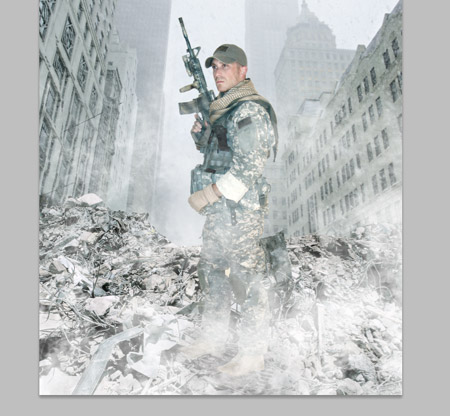
Paste in a couple more duplicates of the smoke image, each with a different position. As the smoke/mist build up it disguises the feet and helps them blend more naturally.

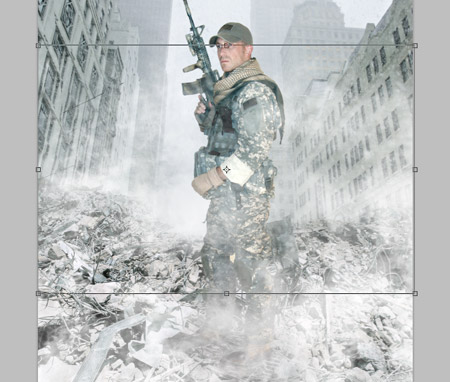
The tones of the legs are a little too light compared to the background, so add a Levels Adjustment layer to really darken down the image. Use the layer mask on the adjustment layer to limit the levels effect to just the feet and lower legs.

Add a layer mask to the rubble layer and use a soft brush to subtly erase out the hard edge. This will help it blend with the mist and fade into the background.

Paste in an image of clouds, desaturate and darken the levels. Change this layer to Screen, then position it under the rubble layer to give the impression of smoke/mist rising from the rubble surface.

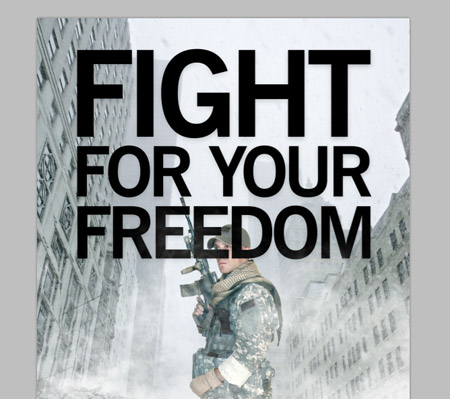
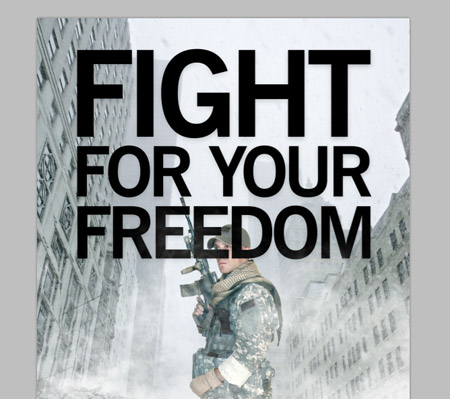
Add a title of your choice to the design. Here I’ve adjusted the words Fight For Your Freedom to fit within the same width.

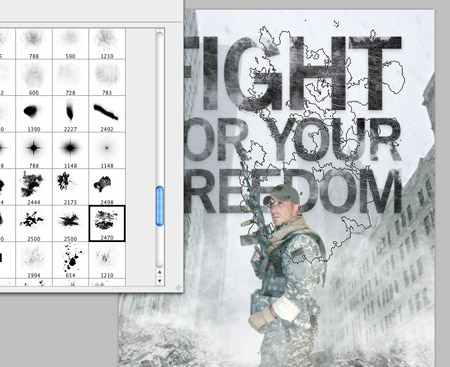
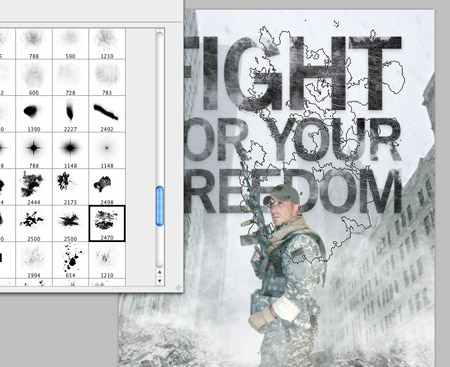
Add a layer mask to the text layer and begin roughing it up with a range of Photoshop brushes. Two sets I used were the subtle grunge brushes from WeFunction and the Ink Stains pack from WeGraphics (Available to Access All Areas members!).

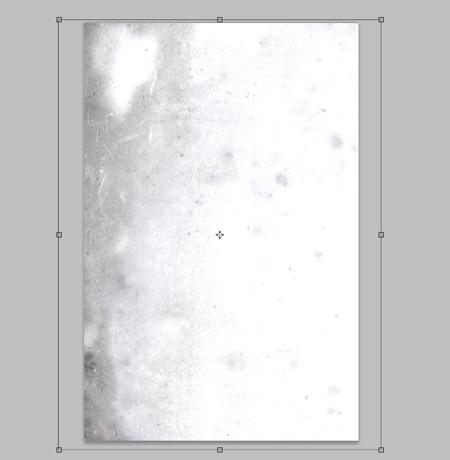
Paste in a grungy texture, like this one from LostandTaken and adjust the Levels to create more contrast. Set the blending mode of this texture layer to Linear Burn at 50%.

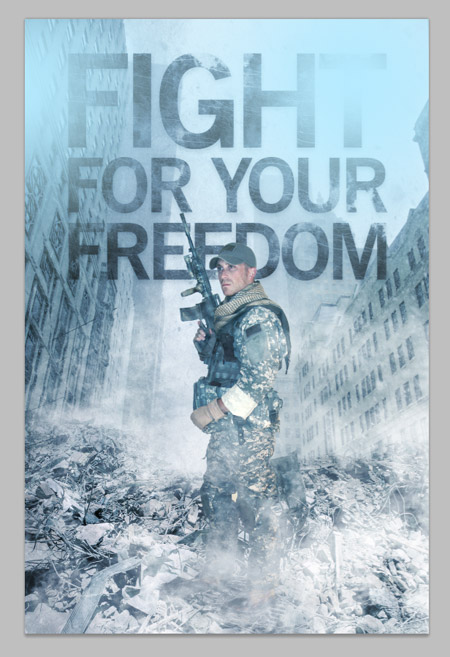
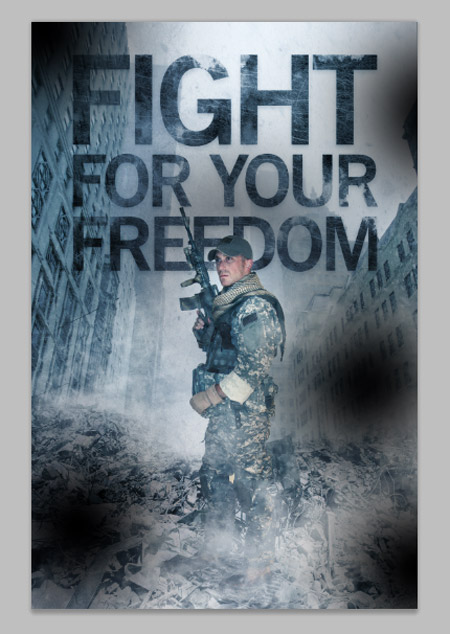
Fill a new layer with solid blue (#43586e) then set this layer to Overlay. This will give the design a cold and eerie blue colour cast to add to the dramatic theme. Add a couple of light blue splodges set to Soft Light to add some variation in colour and tone.

Paint a few splodges of black across the design to darken random areas to add variation in tone. Set this layer to Soft Light at 60%.

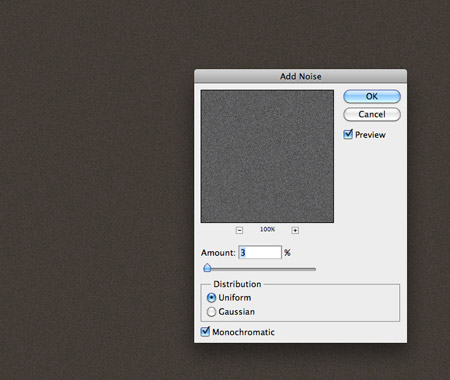
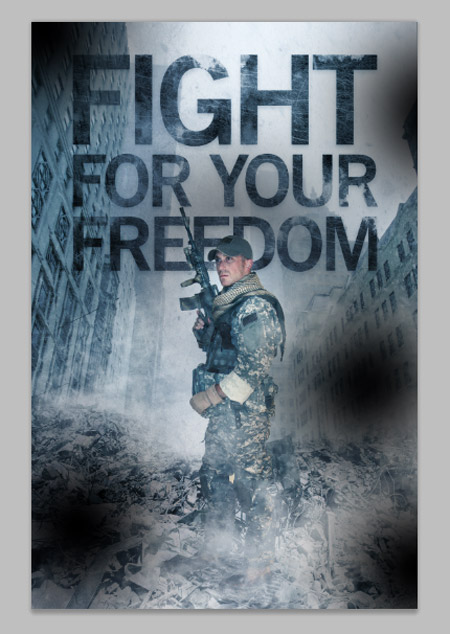
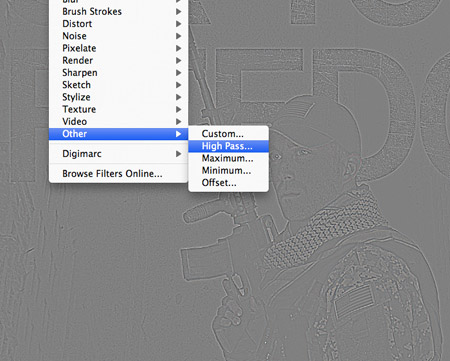
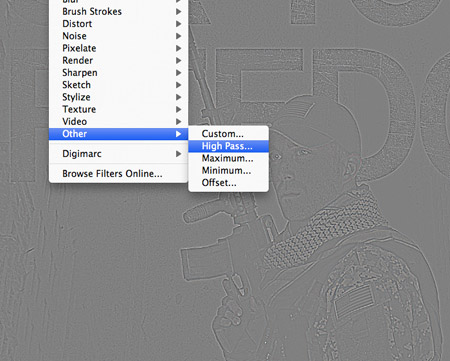
When you’ve finished adjusting the colours and tones of the image, press CMD+A to select all, then CMD+Shift+C to Copy Merged. Paste the copy at the top of the layer stack and go to Filter > Other > High Pass. Adjust the slider until the details of the design are barely visible from the grey background.

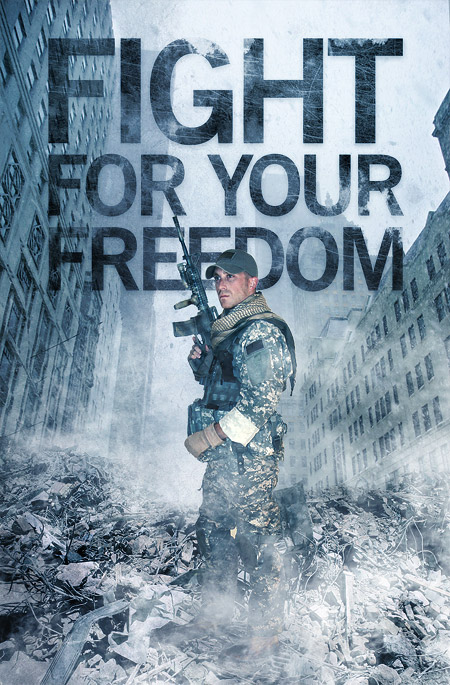
Set this high pass layer to Linear Light and reduce the opacity to suit. When comparing the two it’s easy to see how the high pass really sharpens up the design. Leaving the opacity fairly high will give the design that harsh feeling.

The final image is now complete. The basic collation of the various stock photos provides the basic structure to the design, but it really starts to come to life when the colour casts and different tones are added. The cold blues and harsh textures are really what give the design that dramatic war torn feel.
Download the source file