Blog.SpoonGraphics | Latest Blog Entry |
| How To Create a Cool Abstract Radial Pattern Design Posted: 29 May 2011 11:00 PM PDT Whenever I’m stuck for tutorial ideas I always seem to be able to fall back on my typical ‘Chris Spooner’ style of cool abstract patterns people seem to enjoy. We’ve used similar techniques on the 3 poster a couple of years ago and more recently on a colourful abstract poster. Follow this latest step by step guide to create a cool abstract design complete with radial pattern and alternating colours. The design we’ll be creating this time makes use of a radial pattern that draws in the viewer to the centre. Alternating colours give the design a cool and funky feel and textures add a touch of authenticity to the artwork.
Create a new document in Adobe Illustrator at the dimensions of your preference and draw a rectangle across the whole artboard.
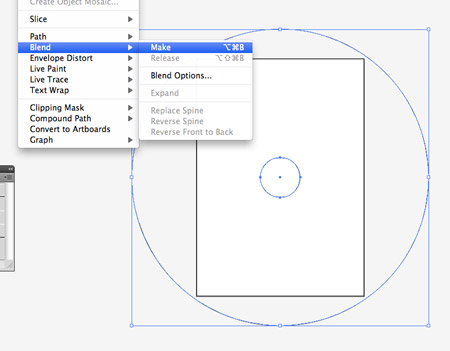
Toggle on Smart Guides (CMD+U) and draw a small circle from the centre of the rectangle. Copy and paste this circle and scale it larger than the artboard itself. With both selected go to Object > Blend > Make.
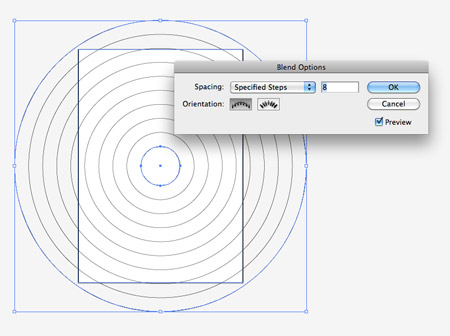
Go back to Object > Blend > Blend Options and adjust the settings to Specified Steps with a count of 8.
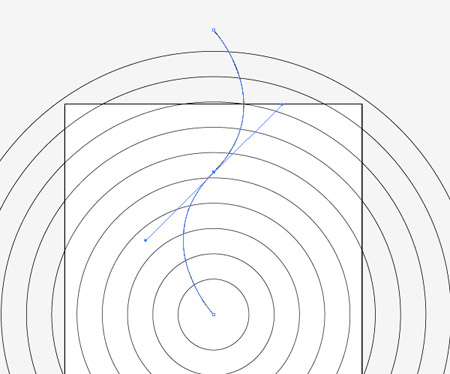
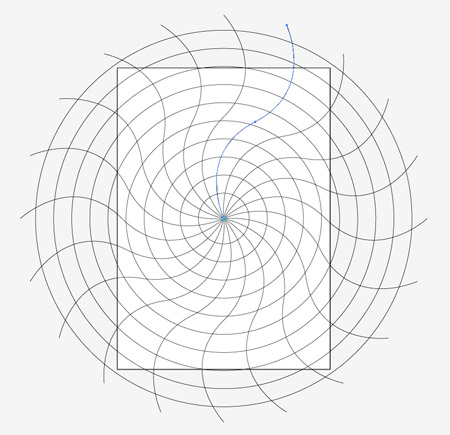
Draw a line from the centre of the document, then with the Pen tool add a point at the halfway point. Use the Convert Anchor Point tool to drag bezier handles from the point to give a smooth curve.
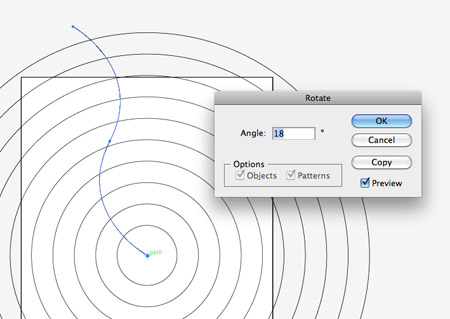
Select the Rotate tool and ALT-click a pivot point in the centre of the document. In the options box enter 18 degrees and press the Copy button.
Repeatedly press the shortcut CMD+D to repeat the transformation until you have a series of 20 lines spaced evenly around the circle.
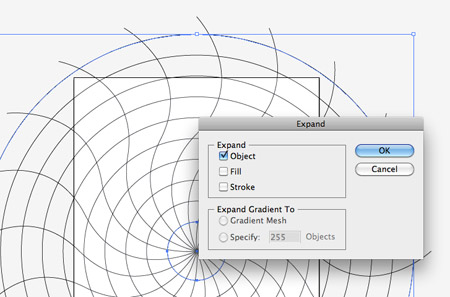
Select the concentric circles and go to Object > Expand. Select the Object checkbox to convert this blend into editable paths.
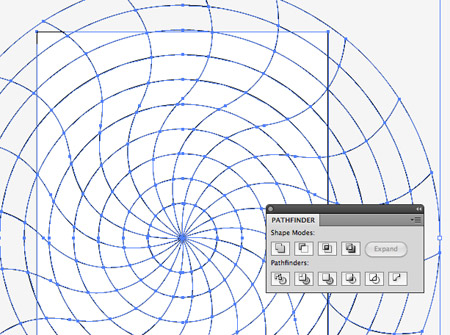
Draw a selection across all objects, then Shift-click the background rectangle to deselect it. Create a Compound Path (CMD+8) then with both the compound path and background rectangle selected, click the Divide option from the Pathfinder palette.
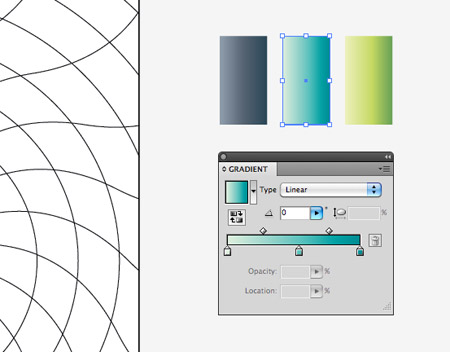
Right click and Ungroup, then delete out the excess linework beyond the edges of the artboard. Elsewhere on the document set up some gradient colour swatches for use in your design. Here I’m using grey, blue and green each with changes in tone from light to dark.
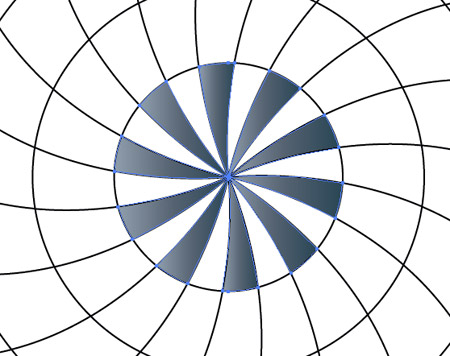
Hold Shift while selecting alternating shapes in the inner portion of the radial pattern. Give these shapes the grey gradient fill with the eyedropper tool.
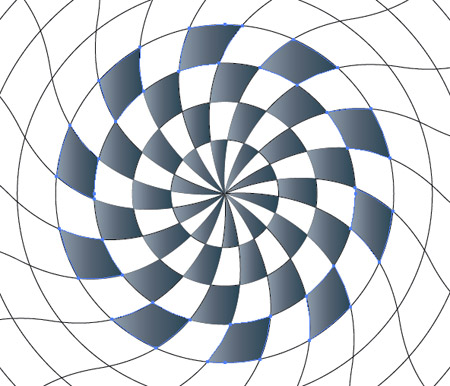
On the next and subsequent rows select alternating shapes to create a chequerboard style pattern. Continue until you’ve filled the whole design.
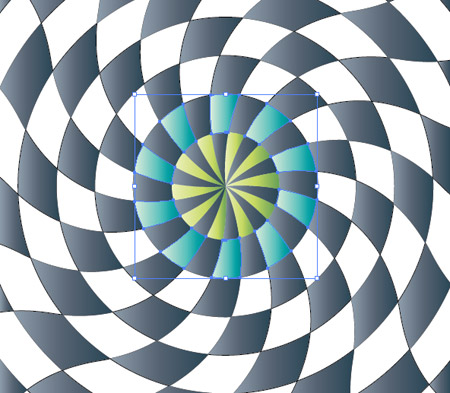
Use the green gradient to fill the leftover shapes in the centre area of the pattern, then switch to blue for the next row.
Alternate between blue and green fills until the whole design is filled with gradient colours.
Currently all the gradients are flowing in the same direction. Manually select each shape in turn and adjust the gradient angle with the Gradient tool.
After a lot of clicking and dragging all the gradients will follow the same radial path, which gives the design a much more dynamic feeling.
The vector work is complete, but let’s switch over to Photoshop to give the design a more tactile feel. Paste the design into a large PSD, then import a cool grunge texture.
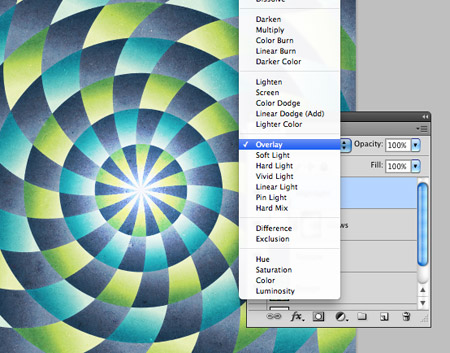
Change the blending mode of the texture to Overlay to allow the texture and colours to interact with the vector pattern.
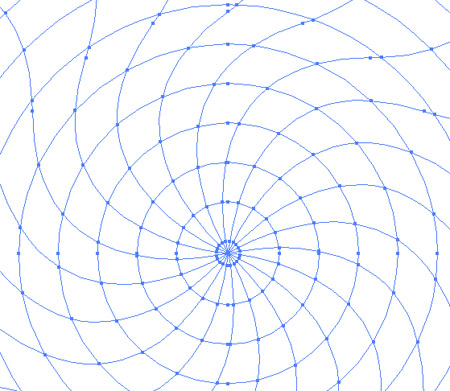
Switch back to Illustrator and clear out the fills from all the objects, then add a white stroke. Copy and paste this graphic into the Photoshop document.
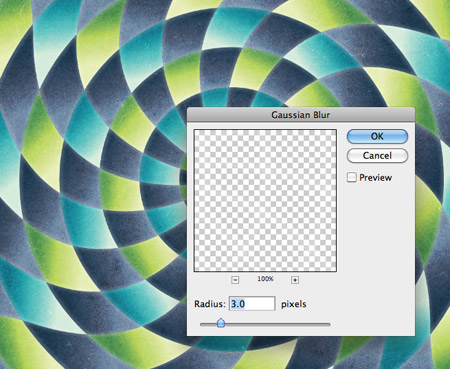
Go to Filter > Blur > Gaussian Blur and enter around 3px to take the harsh edge off the white strokes.
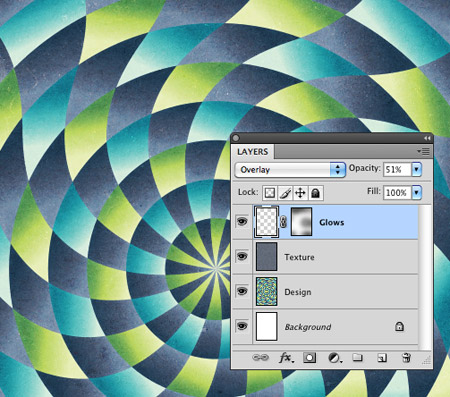
Change the blending mode to Overlay at 50%, then dab a few spots of black with a large soft brush on a layer mask to adjust the impact of these glowing lines.
Add a soft spot of white in the centre of the design and change the blending mode to Overlay to finish off the design with a vibrant highlight. Our cool abstract radial pattern design is complete and ready for printing as a large format poster. The Photoshop steps really transform the lifeless and flat vectors into a tactile and authentic feeling design while the radial pattern draws you into the centre. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |