Use a range of vector shapes in Adobe Illustrator to create a detailed black and white emblem badge. We’ll use a mix of basic tools to align the various shapes together, then add some cool detail using the more advanced Pathfinder and Blend tools.

View full size design

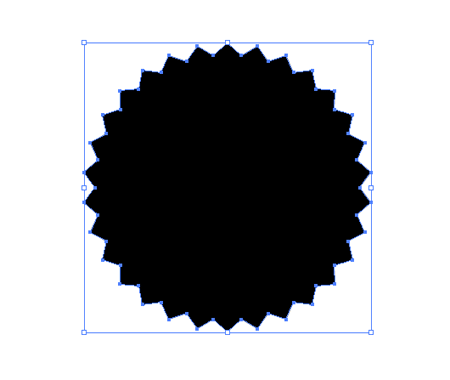
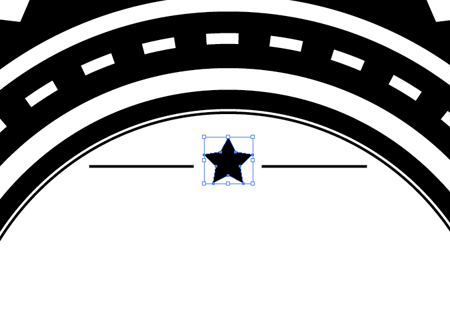
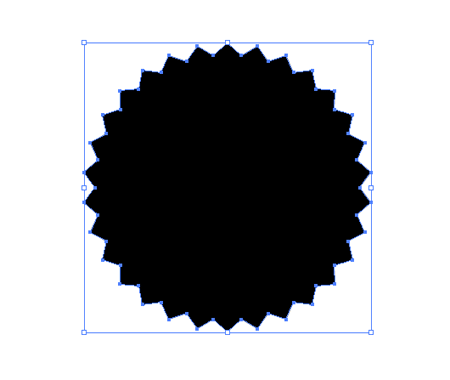
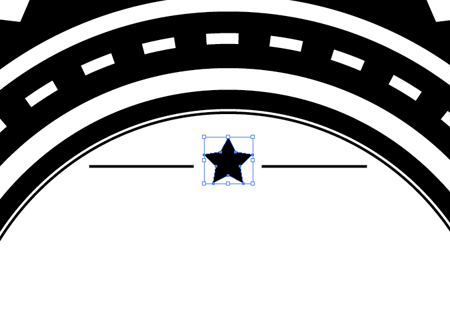
Open up Adobe Illustrator and create a new document. Grab the Star Tool and click and drag the shape onto the artboard. Before releasing the mouse, use the keyboard cursor keys to increase the number of points, and the CMD key to adjust the size of the spikes.

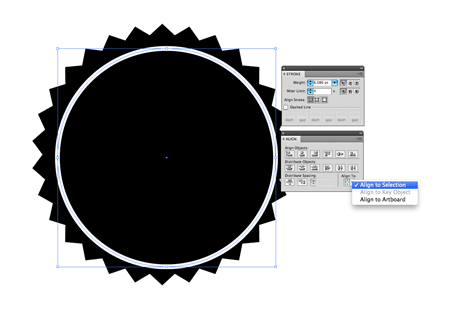
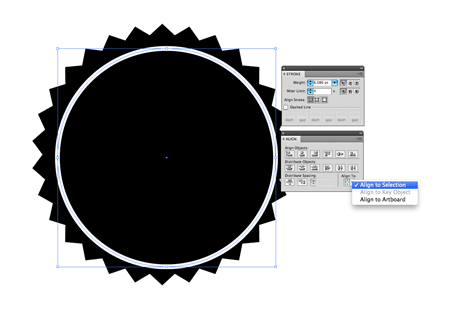
Use the Ellipse tool while holding Shift to produce a perfect circle. Give this shape a thick white stroke and no fill. Adjust the ‘Align to‘ option to Align to Selection from the Align palette, then select both objects and align on both the horizontal and vertical axes.

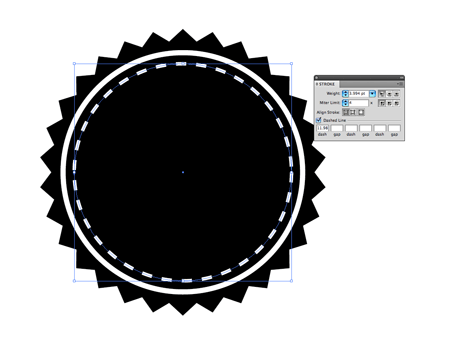
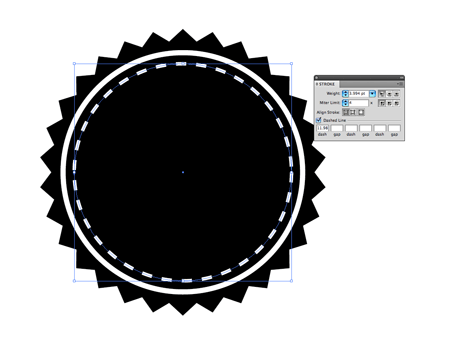
Copy the circle (CMD+C), then paste in front (CMD+F) a duplicate. Grab the corner handle and scale down the shape while holding the Alt key. In the stroke palette, reduce the weight slightly, then check the ‘dashed‘ option.

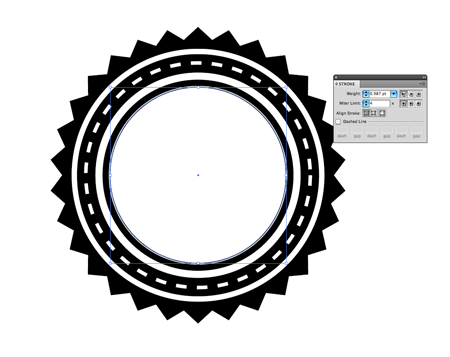
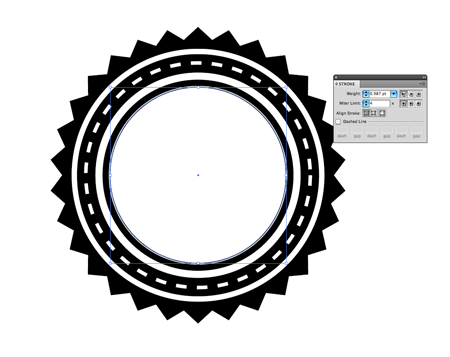
Paste in another duplicate and scale it down even smaller then give it a thicker stroke weight. Scale another duplicate a little smaller and change the stroke to a white fill. Finally give a third duplicate a thin black stroke and scale it very slightly smaller than the solid white circle.

Draw a star with the Star tool, along with a couple of lines using the, err… Line tool. Group these three objects together then align them with the main badge shape. Hold Shift to add the outer badge shape to the selection, then give it an extra click to make this the key object. This will ensure that the small items move into place, rather than the outer badge which is already lined up.

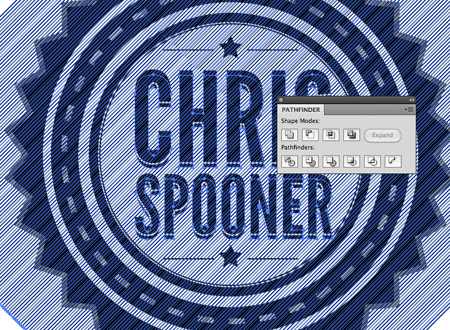
Add some text to the design. Here I’m using the cool League Gothic font. Convert the text to outlines (CMD+Shift+O), right click to Ungroup, then re-group the letters of each individual word. Move, scale and align the text to fit inside the centre circle.

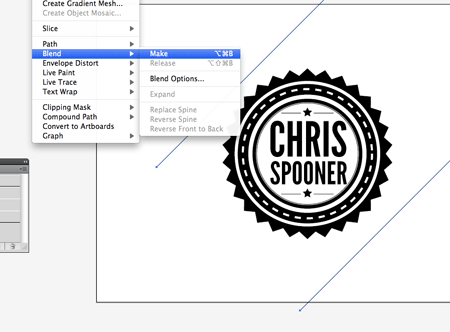
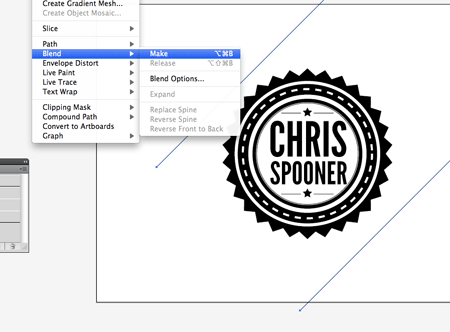
Hold Shift while dragging a line to constrain the angle to 45 degrees. Give the line a 0.5pt stroke, then duplicate it and move it diagonally across the artboard (hold Shift to keep those angles constrained). With both lines selected go to Object > Blend > Make.

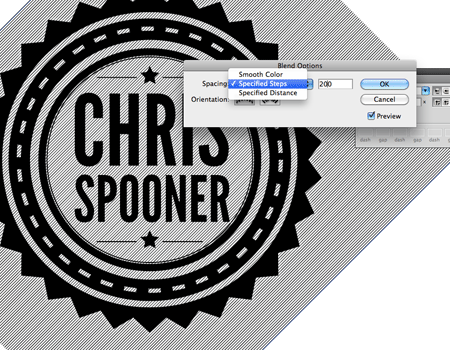
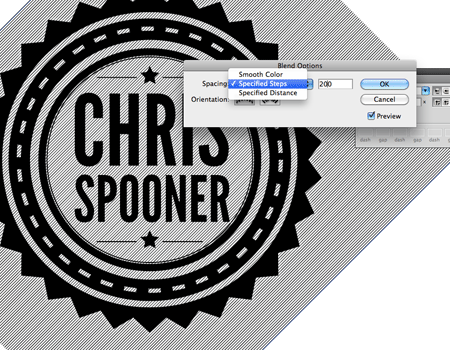
Head back into Object > Blend > Blend Options to alter the settings. Choose Specified Steps, then adjust the figure to form a closely packed series of lines.

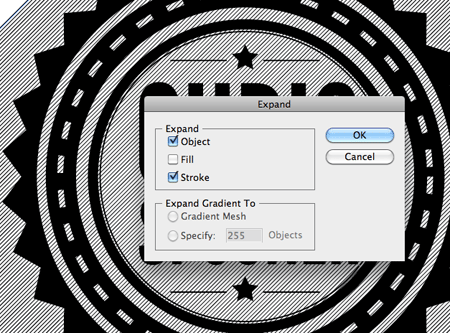
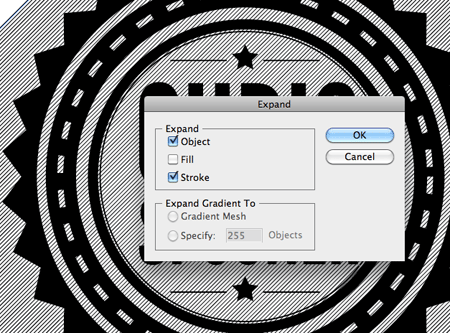
With the lines still selected, go to Object > Expand, then select the Object and Stroke options. Move the lines off to one side for the meanwhile.

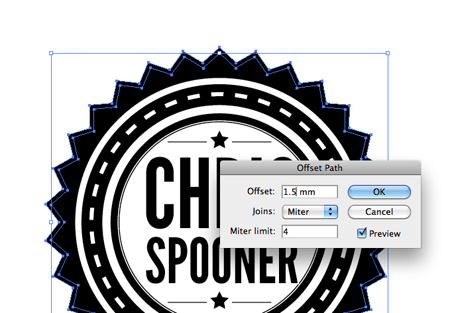
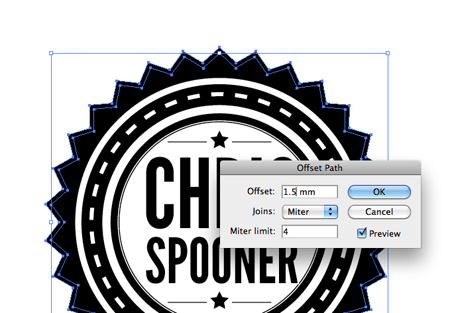
Select the main badge outline then go to Object > Path > Offset Path. Enter 1.5mm in the Offset field.

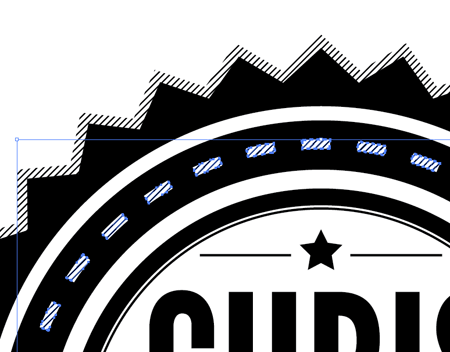
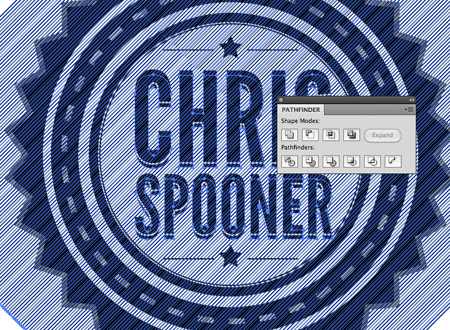
Make a copy of the lines and move them over the main badge design. Carefully select the offset path and the lines together and hit the Intersect option from the Pathfinder while holding the Alt key. Tip: To select just the two objects, drag a wide selection across multiple shapes, then reject these from the selection by holding Shift while dragging or clicking over the unwanted elements.

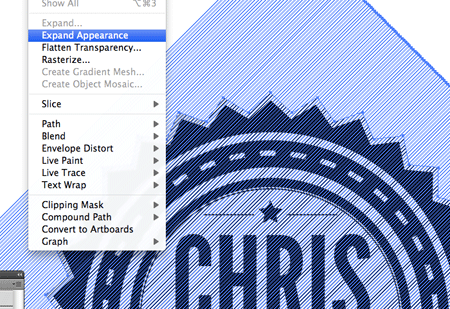
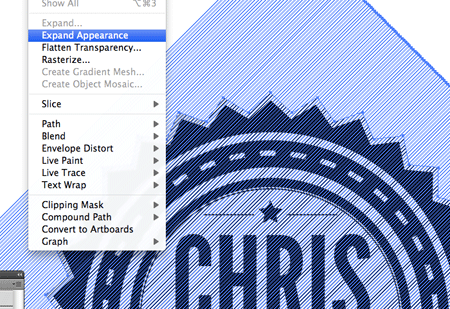
Clean up the intersection by going to Object > Expand Appearance. This will clear out the series of invisible lines around the object.

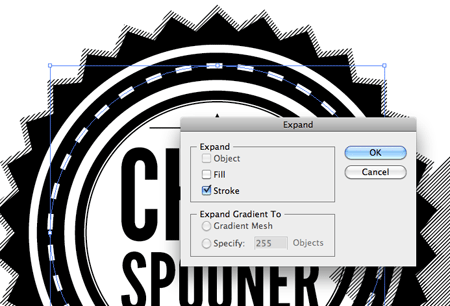
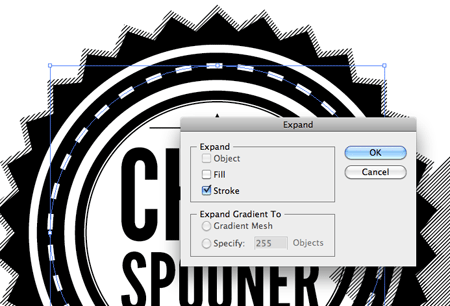
Select the dashed line in the centre of the badge and transform it into a solid shape using the Object > Expand > Stroke option.

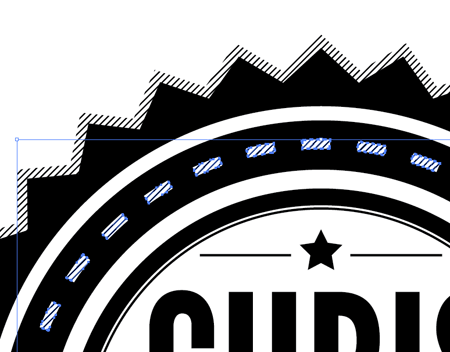
Copy (CMD+C) and paste in front (CMD+F) a duplicate of the dashed line, then move another copy of the lines over the design. Use the pathfinder once again to intersect the shapes, leaving a series of patterned lines overlaid over the original white dashed stroke.

Copy (CMD+C) and paste behind (CMD+B) a duplicate of the text. Nudge this duplicated text downwards to create a basic shadow effect. Add a white stroke to the original text on top.

Paste in another duplicate of the pattern lines and add the lower text to the selection. Use the Intersect option from the Pathfinder to trim down the pattern to the outline of the text.

Download the source file