Spoon Graphics | Latest Blog Entry |
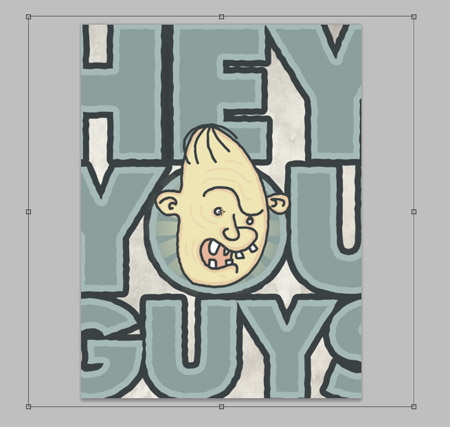
| How To Create a Fun Cartoon Style Poster Design Posted: 29 Aug 2010 11:45 PM PDT Follow this step by step guide to creating a fun cartoon style poster design. We’ll combine a quick character doodle with some bold and blocky text, then bring it to life with a muted colour palette and a mix of textures to give the poster an old and retro feel. The design I’ve created is a mini tribute to the Sloth character from the Goonies. The quick doodle depicts the basic form with just a few simple doodle lines. All the linework, including the outline of the text is given a rough texture to create a hand-drawn feel, then everything is brought to life with a muted colour palette and a mix of texture additions in Photoshop.
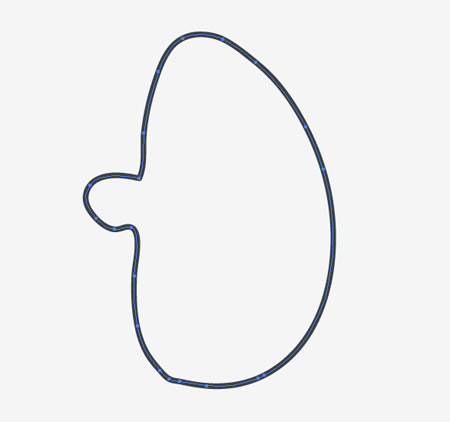
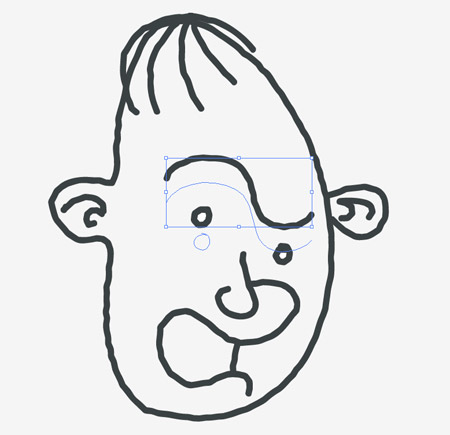
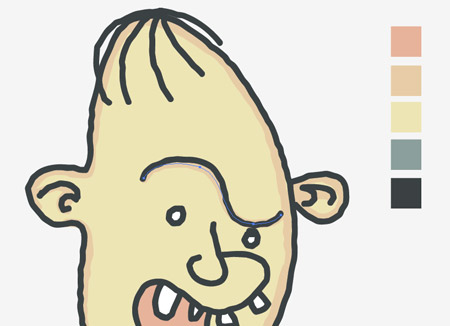
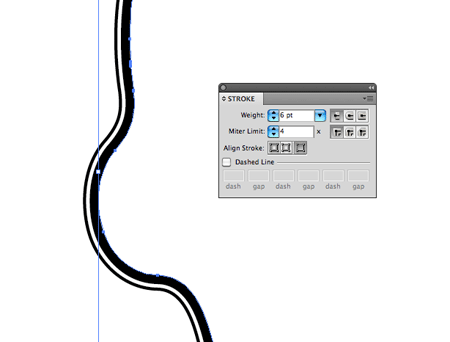
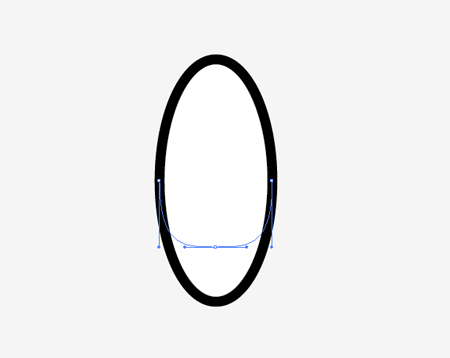
Create a new document in Adobe Illustrator and grab the brush tool. Draw the basic outline of the character’s head as a complete path. Tip: Double-click the brush icon to open up the settings. Use the Edit Selected Paths option to fine tune your linework.
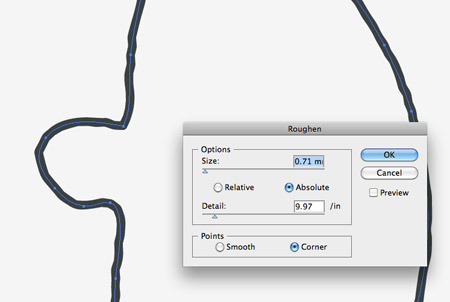
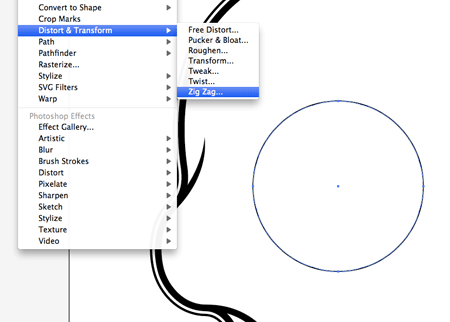
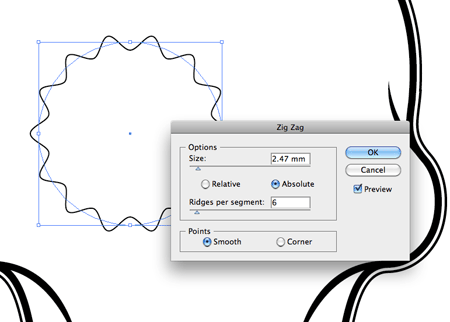
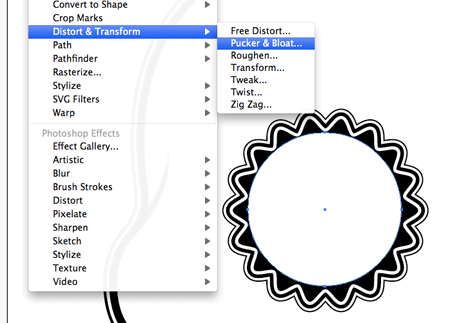
To give the linework a cool doodle effect, go to Effect > Distort & Transform > Roughen. Adjust the sliders to limit the effect down to just a few subtle bends and kinks in the lines so the basic shape is still recognisable.
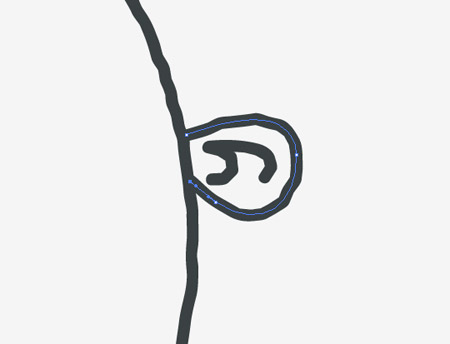
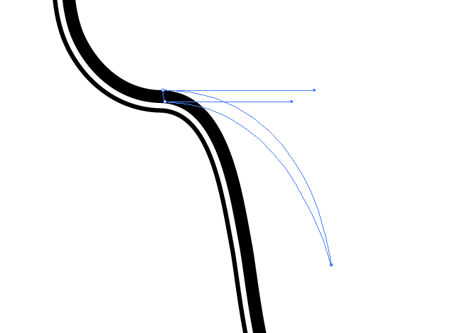
Continue drawing the facial features with the Brush tool. The same stroke and roughen effect should be continued through onto the subsequent lines.
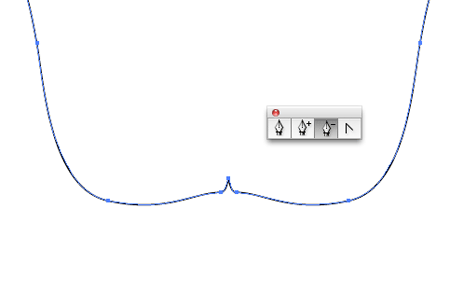
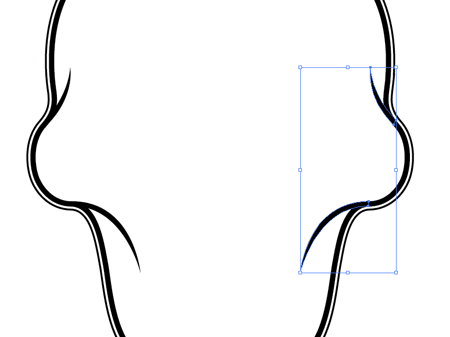
Use the Direct Selection Tool to tweak the position of the end points to ensure the lines overlap without a gap.
The great thing about doodling in Illustrator is you can easily move things around if you didn’t get the positioning quite right the first time.
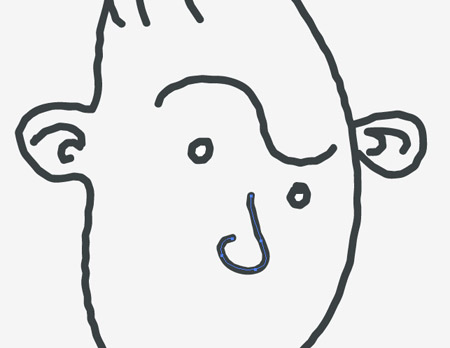
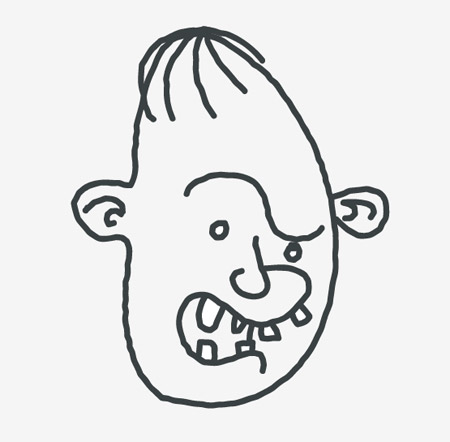
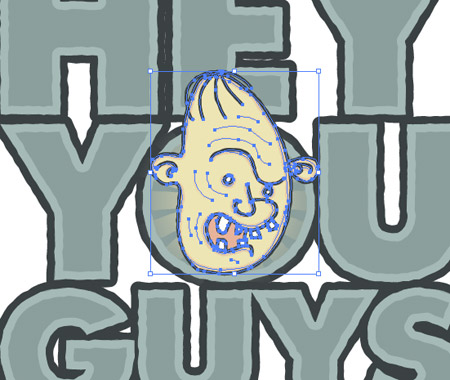
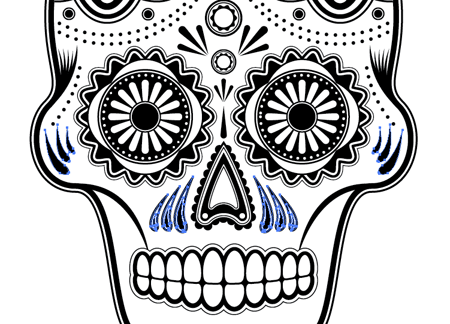
Finish off the character with the remaining facial features. Being a doodle the artwork doesn’t need to be super high quality. Anything goes, make it as rough as you like!
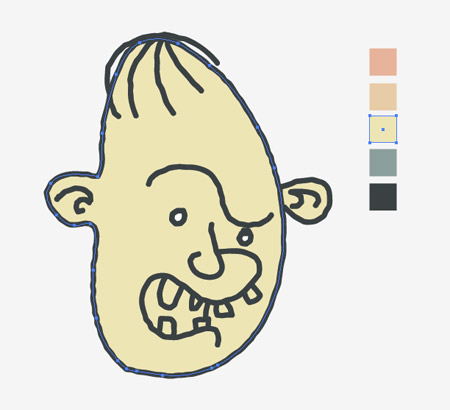
Find a suitable colour palette to use for your design. I found this muted palette from ColourLovers. Copy (CMD+C) the main outline of the head and paste behind (CMD+B). Clear out the stroke and add a flesh coloured fill from the colour palette.
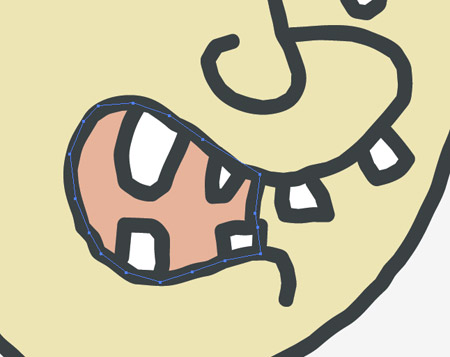
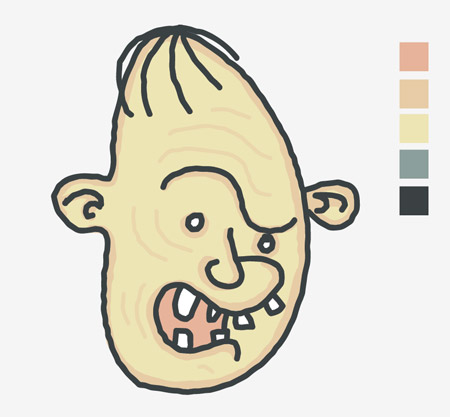
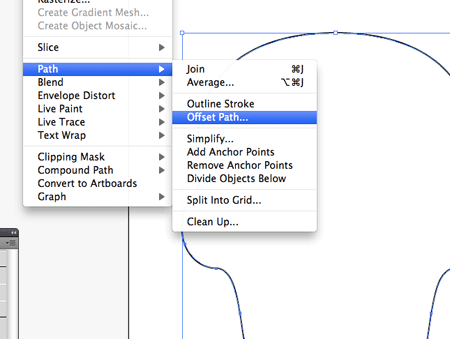
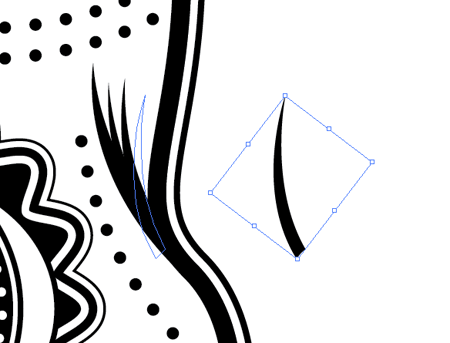
To fill elements that aren’t complete shapes, use the Pen tool to roughly draw an outline that stays within the width of the stroke. Fill this shape with a relevant colour swatch then repeatedly press CMD+[ to alter the stacking order until it sits underneath the strokes.
Select the Brush tool again and increase the brush size using the ] key. Add a slightly darker flesh tone as a stroke colour, then trace around the existing linework. The larger brush size will create a basic shading effect. Send these strokes below the darker linework using the CMD+[ shortcut.
Decrease the brush size slightly then draw some subtle facial wrinkles using the same darker flesh tone.
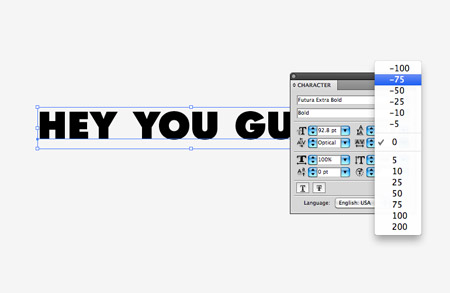
Sloth's iconic "Hey you guys!" quote has to appear in the design. Type it out and select a nice chunky font. Here I'm using Futura Extra Bold with the tracking adjusted to -75.
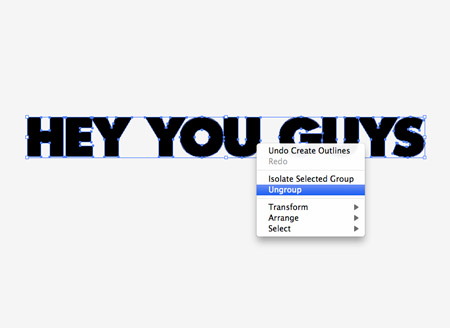
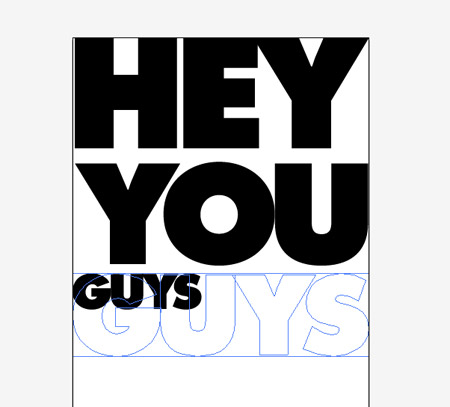
Press CMD+Shift+O to create outlines of the font, which essentially turns the text into editable shapes. Right click and Ungroup, then select each word and re-group (CMD+G).
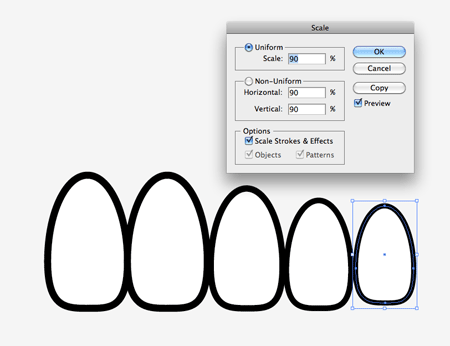
Scale and position each word onto a poster sized artboard. Hold Shift while scaling to constrain the axis and keep the text in proportion.
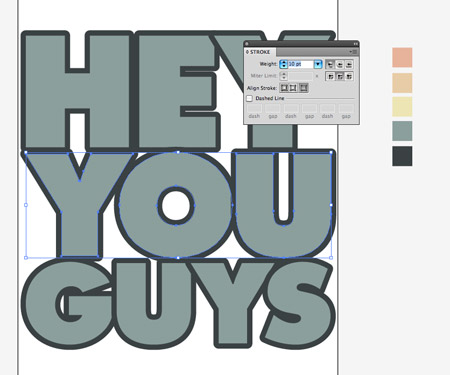
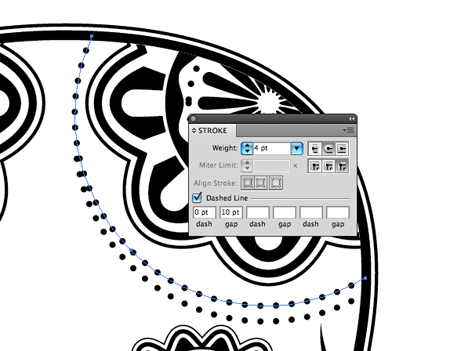
Use the eyedropper tool to alter the fill colour of the text, then add a darker stroke from the colour palette. Bump up the stroke weight and align it to the outside by adjusting the options in the Stroke palette.
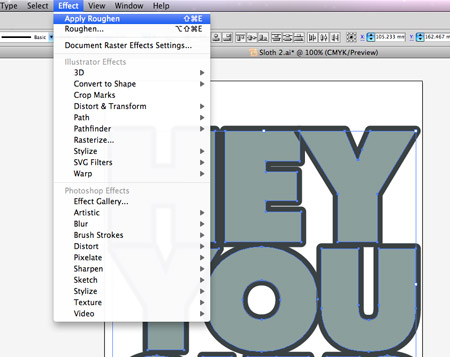
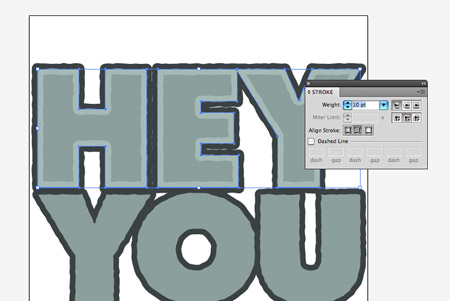
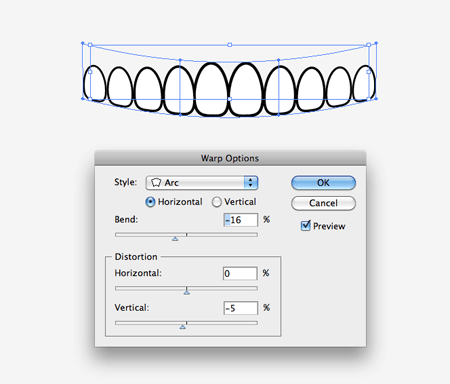
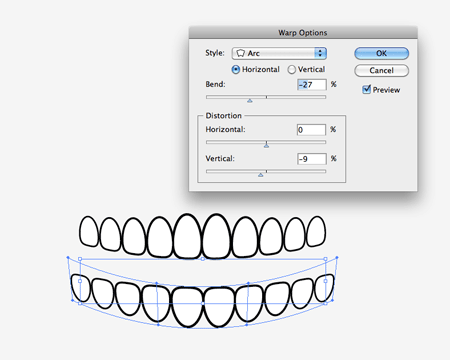
Give the text that same doodle feel by going to Effect > Apply Roughen - Because this effect was the last used this shortcut will apply the same settings.
Copy (CMD+C) the text and Paste in Front (CMD+F). Clear out the fill and adjust the Stroke settings to a lighter shade aligned to the inside. Repeat the process on the other two words.
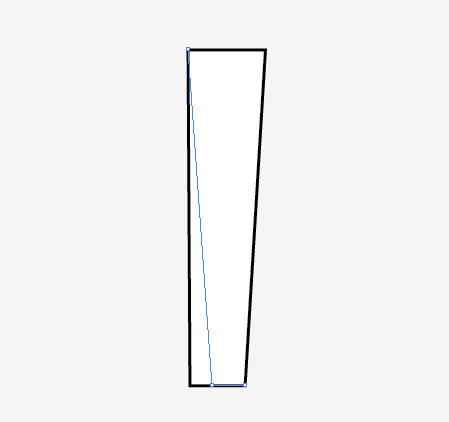
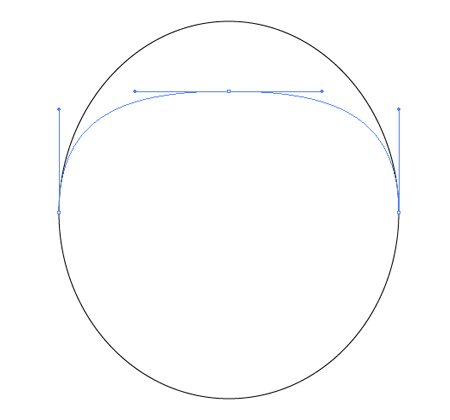
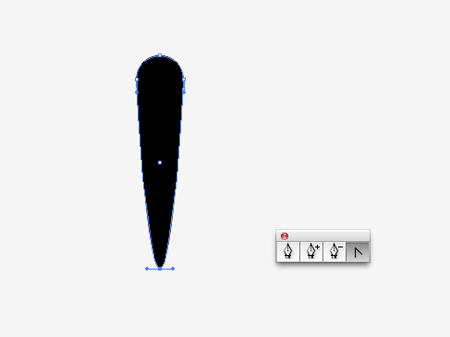
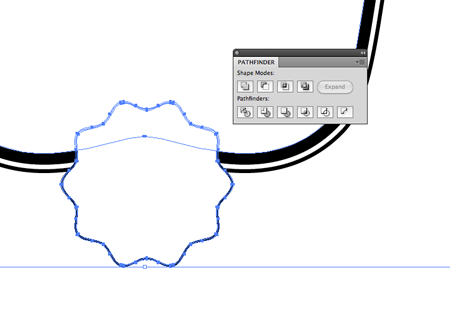
Draw a rectangle elsewhere on the page. Use the Direct Selection Tool to select and nudge the two bottom corner points closer together.
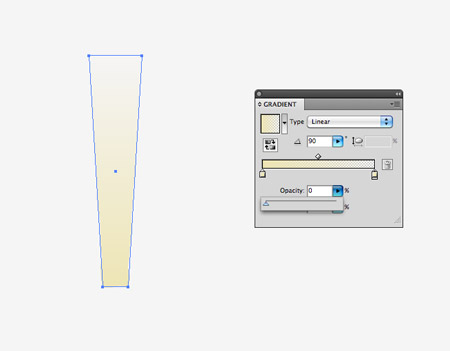
Add a Gradient as the fill colour to the new rectangle shape. Add a yellow swatch to both ends of the gradient spectrum, then adjust the Opacity to zero on one side.
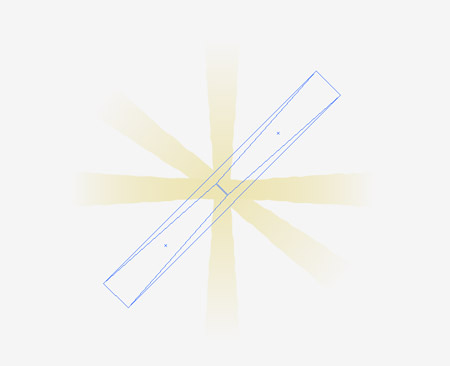
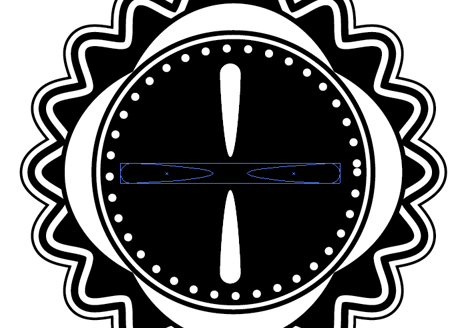
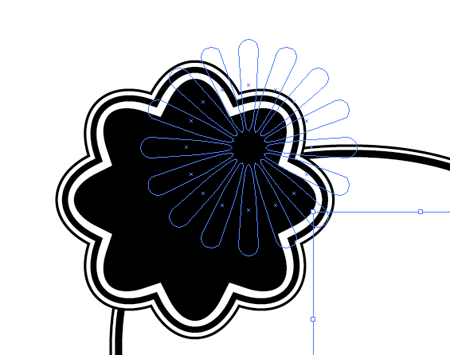
Copy and paste the rectangle and rotate it by 90 degrees. Align it to the lower edge of the original then make duplicates in order to form a series of radial flares.
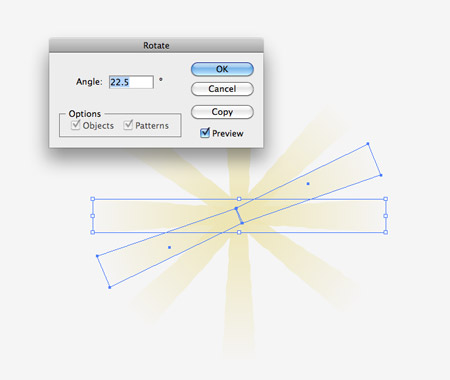
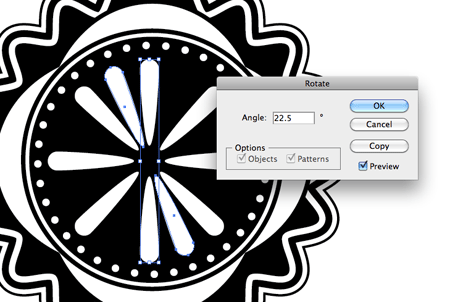
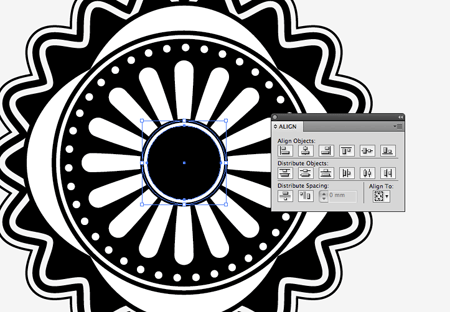
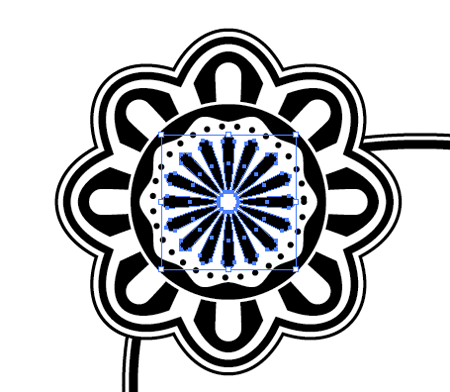
To fill the smaller gaps between the 45 degree angles go to Object > Transform > Rotate. Enter 22.5 in the options (45 divided by 2 = 22.5). Continue duplicating and rotating this new shape to fill out the rest of the pattern.
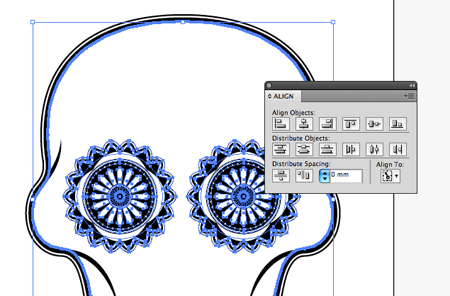
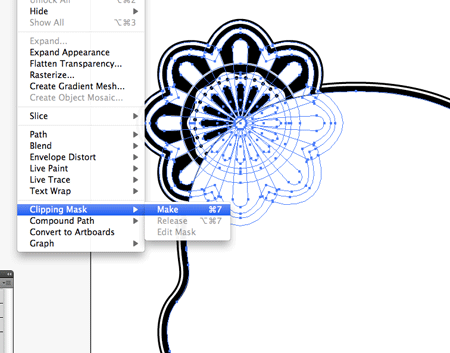
Position the flare in the centre of the letter 'O' on the design. Scale the flare to extend to the outer stroke of the wording.
Paste in the character and scale it to fit roughly in the centre of the radial flares. Ensure the character is at the top of the stack by hitting CMD+Shift+].
Next we’ll move over to Photoshop to add some cool textures and make use of the powerful blending modes. Create a document according to your poster size and fill with a subtle yellow background colour.
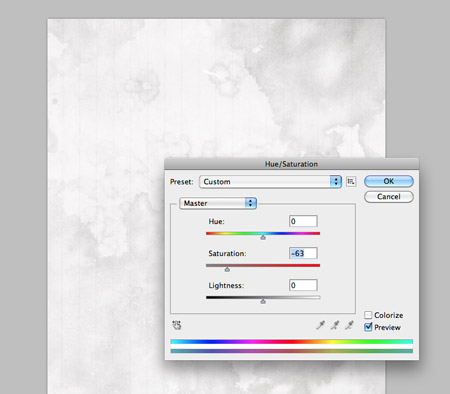
Paste in a detailed texture file and desaturate to remove the original colouring. Set this layer to Multiply.
Paste in another texture file and set this layer to Multiply. The two textures will interact with each other as well as the yellow background colour.
Next, paste and scale the vector design from Illustrator. Enlarge the design so the text completely fills the canvas.
Change this layer’s Blending Mode to Multiply to allow the textures to interact with the crisp vector colours to give a cool retro feel.
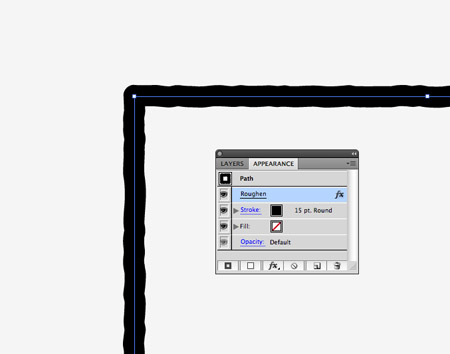
Quickly switch back to Illustrator to create a thick rectangular stroke with the roughen effect.
Paste this into Photoshop and change the blending mode to Soft Light. Adjust the Opacity to 80% to create a subtle border.
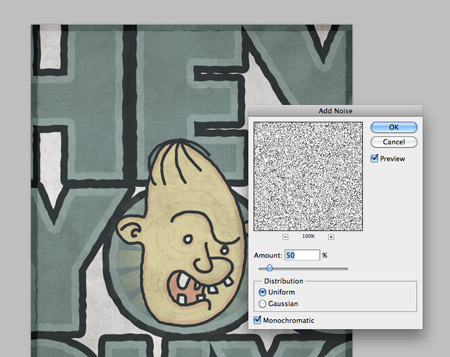
Create a new layer and fill it with white. Go to Filter > Noise > Add Noise and adjust the settings to around 50%. Change this layer’s blending mode to Multiply and turn down the opacity to around 20%. The final poster is complete! It combines the best of both applications – The sharp and crisp vector lines of Illustrator and the powerful blending modes of Photoshop. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |