Spoon Graphics | Latest Blog Entry |
| How To Create Detailed Gothic Linework Typography Posted: 12 Dec 2010 11:15 PM PST Follow this step by step walkthough of the design process for my recent gothic typography design. We’ll be customising a blackletter font with various black and white elements and creating a range of tones with detailed linework to create a cool gothic style design that would be right at home as a logo for a heavy metal band or dark apparel brand. The ‘Eclipse’ design (no Twilight jokes, please!) is made up of a series of outlines around the type, combined with various tiny details to add shading to the text. These shading elements include a series of closely packed sharp triangles and a spread of horizontal lines. View full size gothic typography design
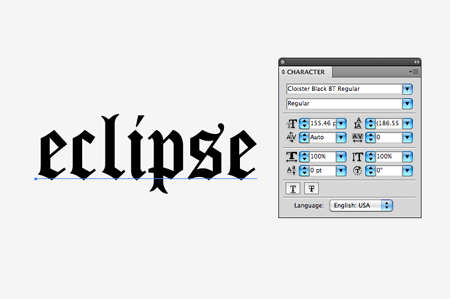
Open up Illustrator and type out your band name / apparel brand / random word of choice in a suitable blackletter style font. Here I’m using the font named Cloister Black as it includes some nice sharp angles and a cool looking traditional ‘S’.
I wasn’t too keen on the tails on the letters ‘L’ and ‘P’, so one of the first steps for me was to customise the type by copying a selection from the letter ‘I’ and using it as a replacement ascender/descender. Convert the font to outlines using the shortcut CMD+Shift+O so edits can be made.
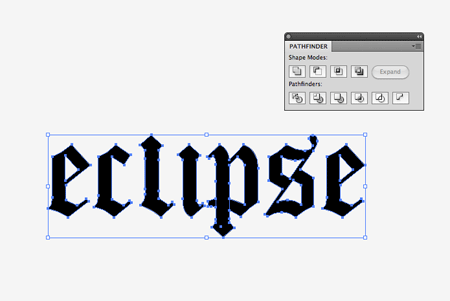
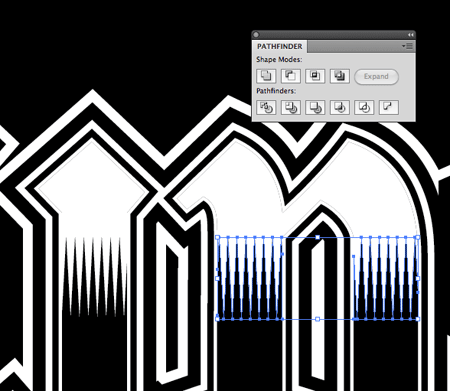
Once all the type customisations are made, Merge all the elements together using the Pathfinder tool.
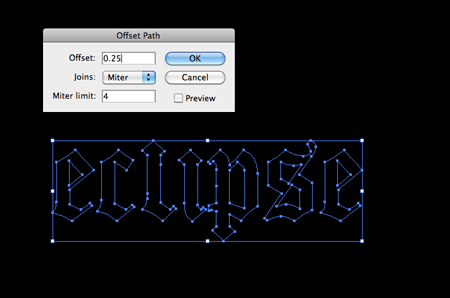
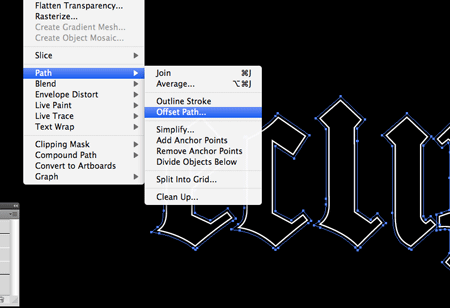
Draw a large black rectangle across the artboard to use as a background on a new layer and lock it in place. With the text selected, go to Object > Path > Offset Path. Enter 0.25mm in the options window.
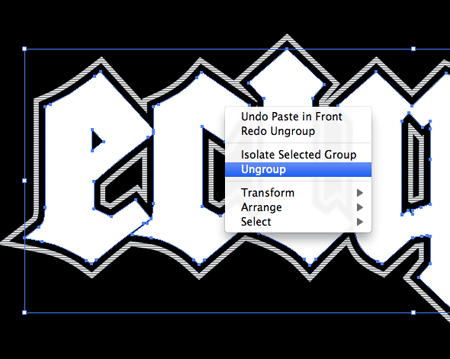
Right click and Ungroup the two text elements then add a white fill to the newly created outline.
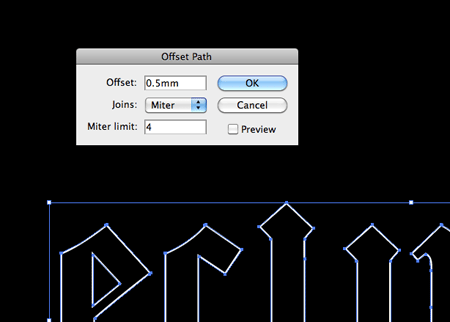
Select the outlining shape then go to Object > Path > Offset Path, this time enter 0.75mm in the options window. Fill this outline with black.
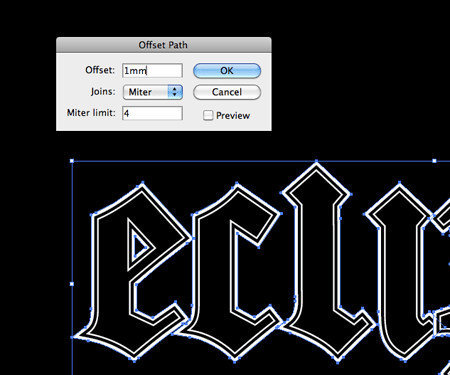
With the newly created black outline still selected make another Offset Path of 1mm and fill it with white.
Make yet another offset path using the largest outline, this time use a 1mm setting.
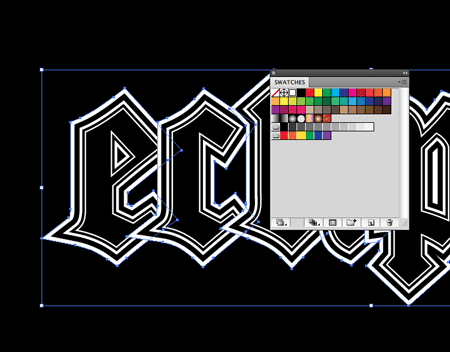
Fill this largest outline with a white swatch. These outlines alone are already giving the type a cool Guitar Hero style effect.
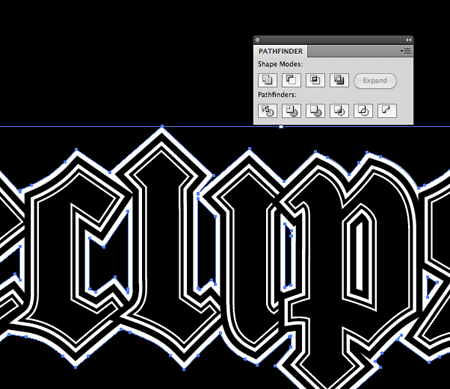
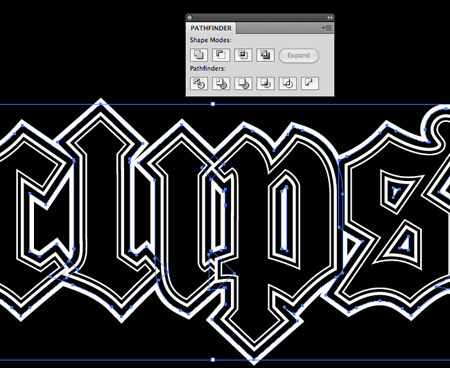
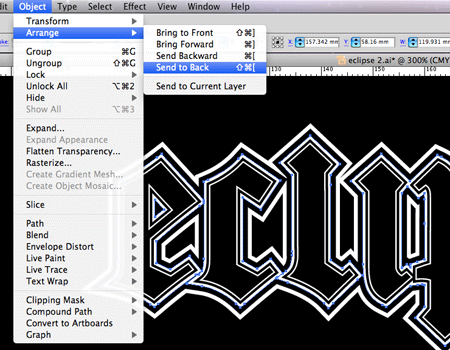
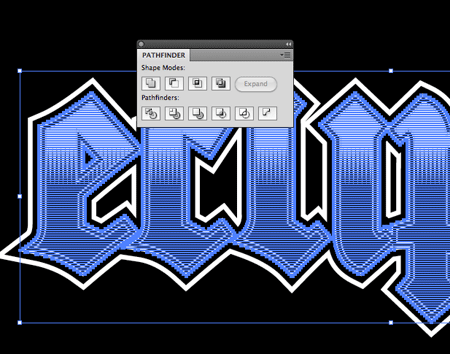
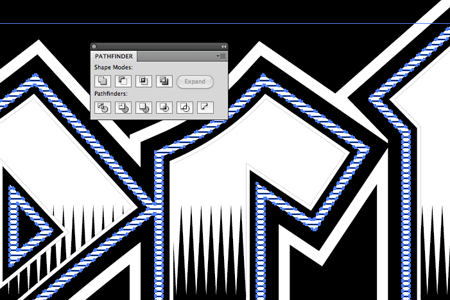
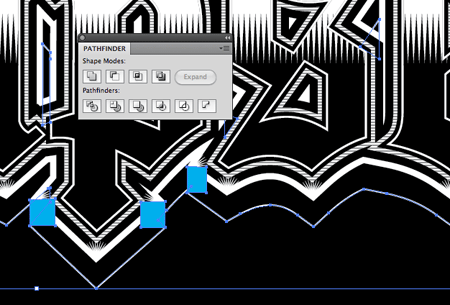
Each letter’s outline currently overlaps the previous letter, which looks a little ugly. Select all the shapes that make up the largest outline and Merge them with the Pathfinder. Send these items to the back (CMD+Shift+[).
Repeat the process, but this time with the next outline. Select and merge together all the black outlines to convert them into one shape. Send it to the back, then up one level (CMD+]) to sit above the outer white outline.
Select the next thin white outline and merge them all together. Send the merged item to the back then bring it back into the correct level using the CMD+[ shortcut.
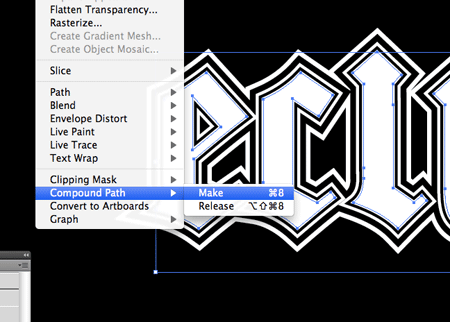
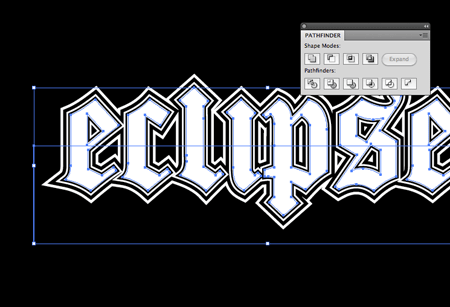
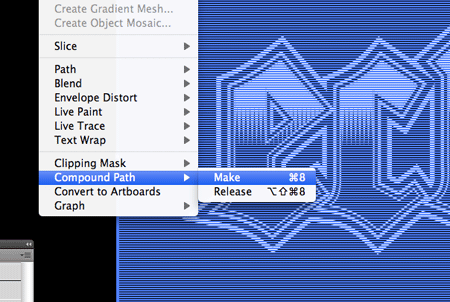
Select all the original letters from the centre of the design, copy and paste in front (CMD+F). Give them a white fill, then go to Object > Compound Path > Make.
Draw a clear rectangle covering the lower half of the text and use this along with the Subtract option from the Pathfinder to trim down the white text.
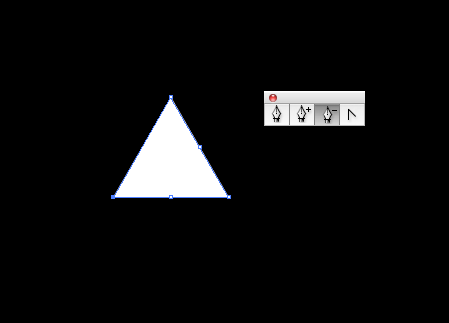
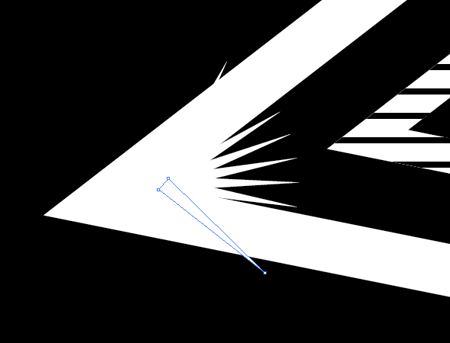
Elsewhere on the document use the Star tool to draw a triangle. Press the downwards cursor key while dragging the shape to lower the number of points. Remove the bezier points from the centre of each line with the Pen tool.
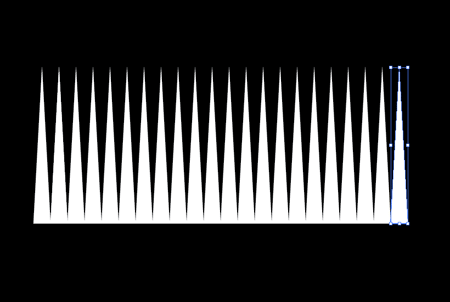
Select and nudge the two side points inwards to make the triangle thinner, then move the upper point vertically to stretch it out. Hold Alt and Shift while dragging the triangle to the side to make a duplicate, then continuously press the shortcut CMD+D to repeat the transformation until you have a series of repeating shapes.
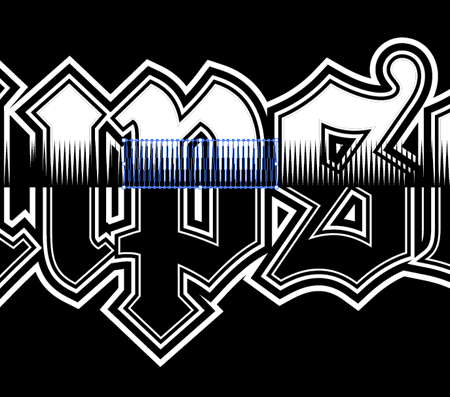
Make a Compound Path out of the triangles, then make copies and position them over each letter where the white and black shapes meet in the centre.
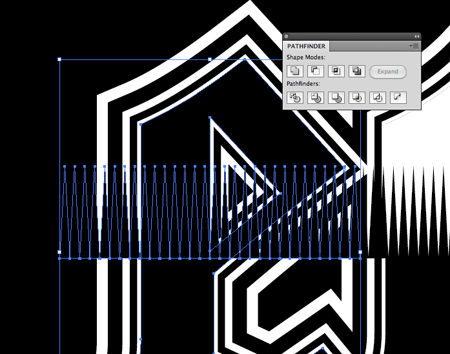
Working on each letter individually, make a copy of the original black letter, send it to the top (CMD+Shift+]) and use this as a tool to trim to the triangles to size using the Pathfinder Intersect option.
Continue making copies of each subsequent letter and trim down the triangles so they sit perfectly inside the letter outlines.
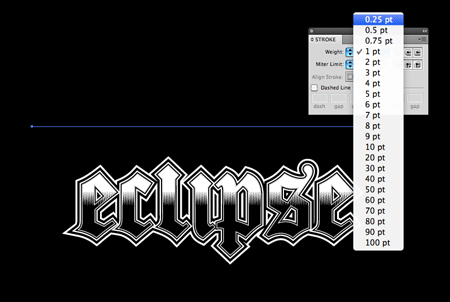
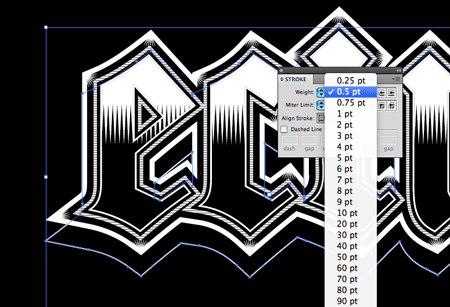
Draw a horizontal line on the artboard and give it a 0.25pt black stroke. Make sure it’s longer than the design itself.
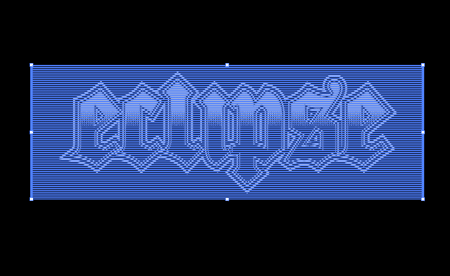
With the line selected hold Alt and press the downward cursor key. Continuously press CMD+D to repeat this transformation until you have a series of lines larger than the text.
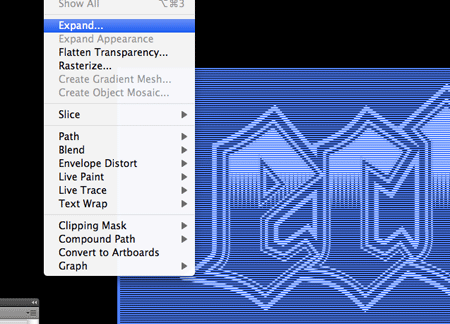
Draw a selection over all the lines and go to Object > Expand. Select just the stroke setting in the options box.
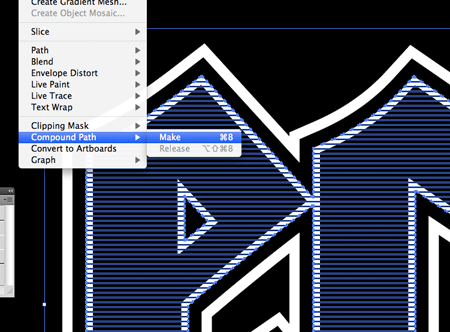
Make a Compound Path out of the series of lines by going to Object > Compound Path > Make.
To trim the lines down so they fit inside the text we’ll need to create a duplicate of one of the outline shapes. Bring this item to the top and Ungroup the objects. Make a Compound Path of all these letter shapes.
With the series of lines and the duplicated letter outlines selected, click the Intersect option from the Pathfinder palette.
The lines have been trimmed so they fit within the text, but we don’t want them to fill the centre of the text.
Make a copy of the inner letters and make a Compound Path. Ungroup the series of lines and make another Compound Path out of these objects.
Use the Pathfinder once again, but this time choose the Subtract option in order to punch out the letters from the linework so they fit exactly into the confines of the outline.
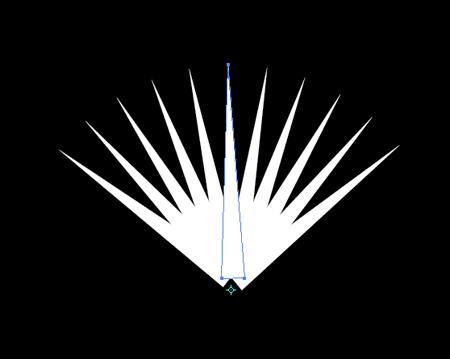
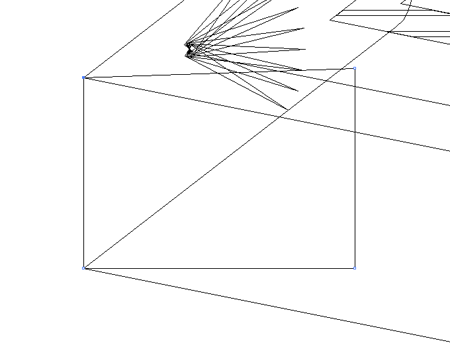
Elsewhere on the artboard use a duplicate of the small triangle to create a radial flare with the Rotate tool. Set the pivot point at the bottom and drag a copy using the Alt key. Make duplicates using the CMD+D shortcut.
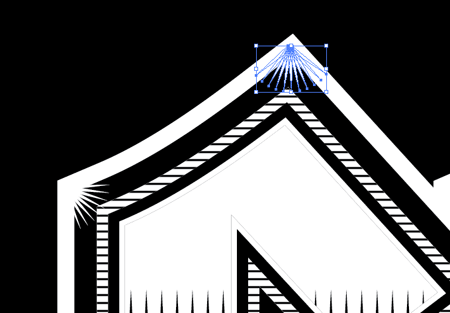
Make copies of this group of radial triangles and position them across the design wherever there’s a concave corner.
Go back through the design with a crazy zoom level to check for any overlapping points. Delete out such shapes using the Direct Selection Tool.
Make a Copy (CMD+C) and Paste Behind (CMD+B) a duplicate of the outer outline. Nudge this shape downwards vertically then switch the fill to black and give it a 0.5pt white stroke.
In order to finish off the three dimensional appearance, some areas of the duplicated outline need filling. Toggle outline mode (CMD+Y) and zoom right in. Use the Pen tool to draw gap filling shapes between the relevant points.
Select all the newly created gap filling shapes along with the black and white outline and merge them together with the Pathfinder tool.
This leaves the actual typographic portion of the design complete. The detailed linework does a great job of adding shading and tone to the design, while the little flares on each corner give a shiny/sparkly effect – All without the use of gradients or colours.
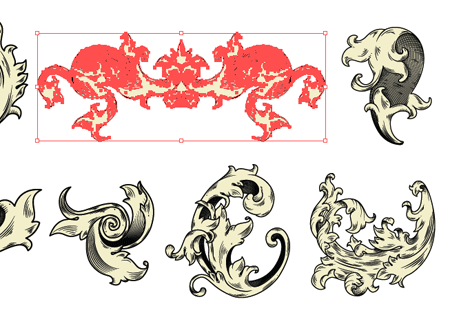
To finish off the design, download some accompanying ornamental elements. This particular vector pack is courtesy of WeGraphics and is available for download in the Access All Areas section.
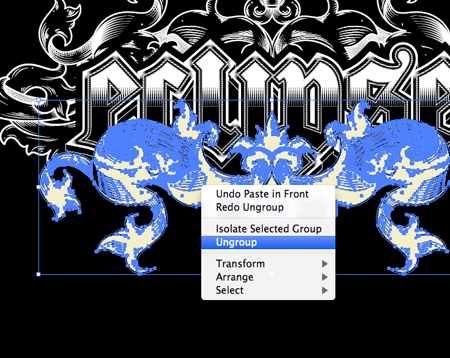
Ungroup the vector elements in order to change the linework to white and switch the inner fill from yellow to black to match the rest of the design.
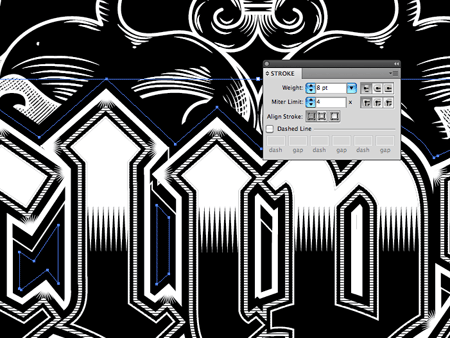
Add an additional stroke to the black outline to give the text prominence against the detail of the ornamental elements. Combined with the ornamental elements the typographic design looks great. The vectors really enhance the gothic style and disguise the text a little to make the design a tad more abstract. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |









































Aucun commentaire:
Enregistrer un commentaire