Spoon Graphics | Latest Blog Entry |
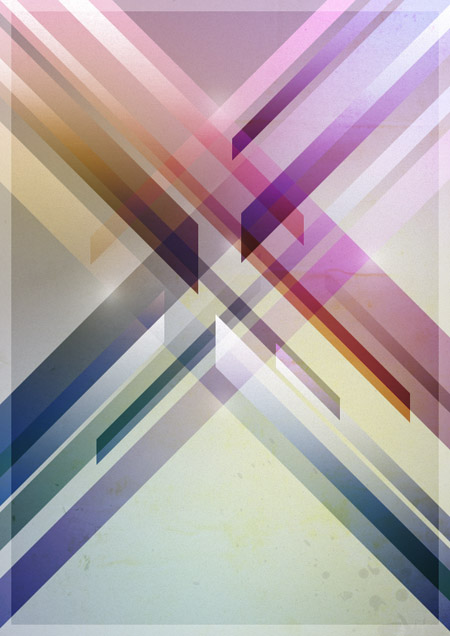
| Design a Colorful Retro Futuristic Poster in Photoshop Posted: 25 Jan 2010 12:00 AM PST The theme of retro futurism combines digitally created graphics and abstract shapes with distressed and aged textures, giving that cool mix of old and new. Let’s take a look at how to create our own bright and colourful retro futuristic poster in Photoshop, using dynamic lines, vibrant gradients and rough textures to build up the design layer after layer.
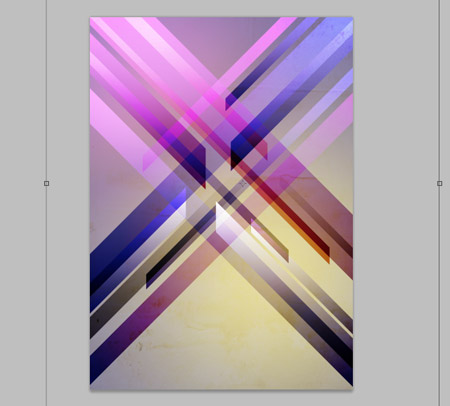
The design we’ll be building is made up of a range of abstract shards that spread across the page at 45 degree angles. As each layer is overlapped with various gradients and blending modes the design soon starts to develop a cool and vibrant futuristic theme as the colours interact with each other. Mixing this up with a couple of paper and cardboard textures then adds a twist to the digital design, making it feel more tactile and weathered.
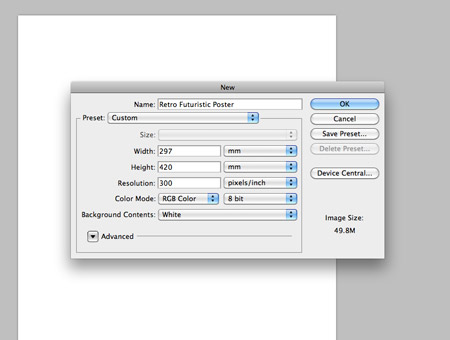
Open up Photoshop and create a new document. Create the document at your desired dimensions, here I’m using a size of 297×420 (A3), with a resolution of 300dpi to give me the option of having the poster professionally printed if I so wished in the future.
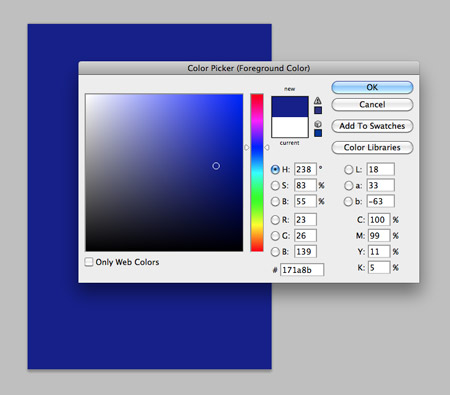
Fill the background with a dark blue, such as #171a8b. This will act as the base colour that all proceeding layers will interact with.
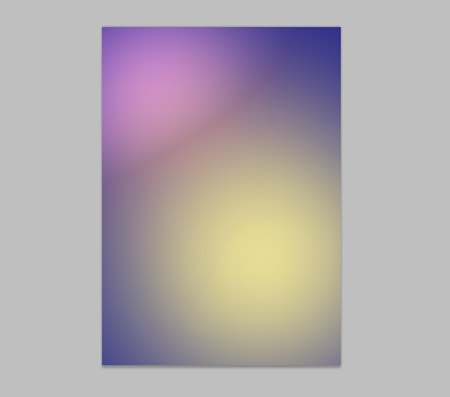
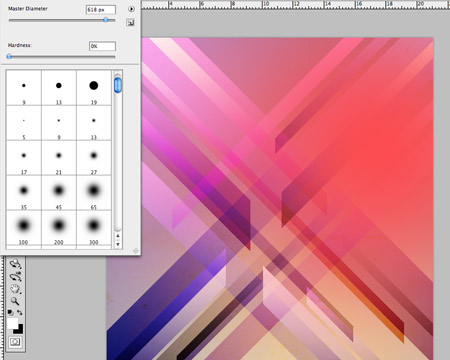
Use a large soft brush to dab two spots of colour onto a new layer. I’ve chosen a bright pink and yellow. These two spots will also help act as a base for any future layers to interact with.
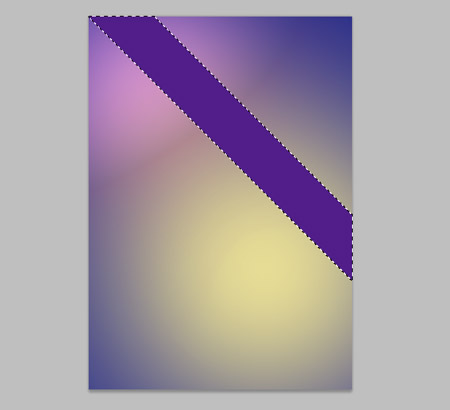
Use the Polygonal Lasso Tool to draw a diagonal rectangle across the width of the document. Hold the SHIFT key throughout to constrain the axis to 45 degrees. Fill this selection with a random purple.
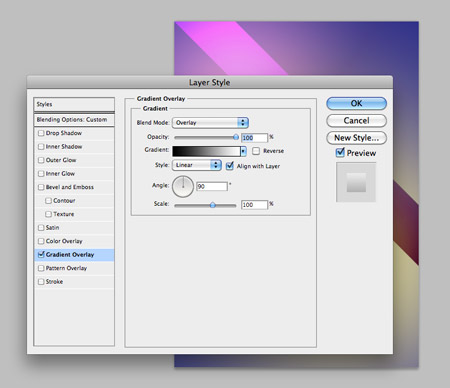
Change this layer’s blending mode to Soft Light, then double click the layer to open up the Layer Styles. Add a Gradient Overlay with the blend mode of Overlay.
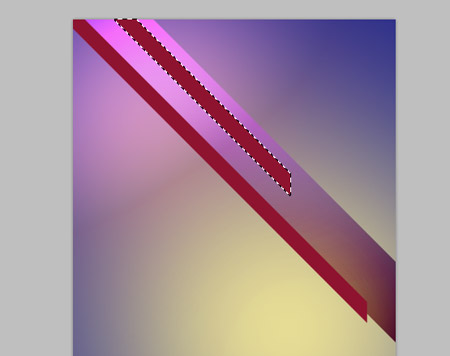
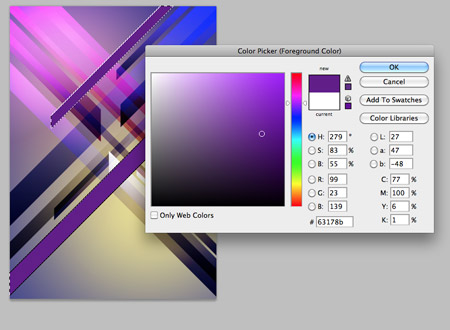
On a new layer, draw a couple more diagonal shards, this time make them slightly smaller in size and overlap them with the original rectangle. Fill these with a red hue.
Right click on the layer of the original rectangle and select Copy Layer Style. Right click on the new layer of shards and choose Paste Layer Style. Continue this process of drawing new shards spanning from the top left, and paste the layer style on each.
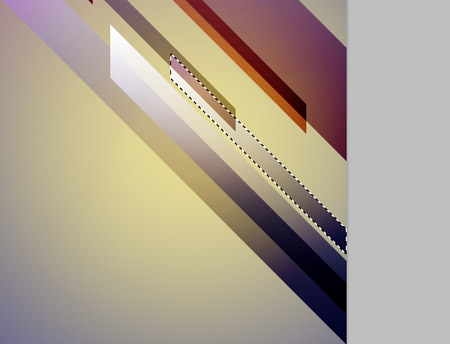
As the number of shards builds up, begin to add a couple that span from the bottom right to fill out any gaps in the design.
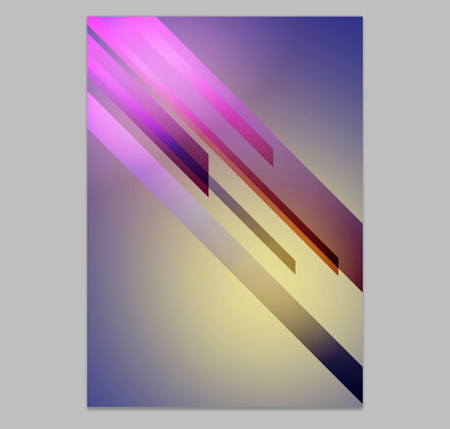
Begin adding some shards in the opposite direction, spanning downwards from the top right of the page. Keep the SHIFT key held throughout to maintain those angles.
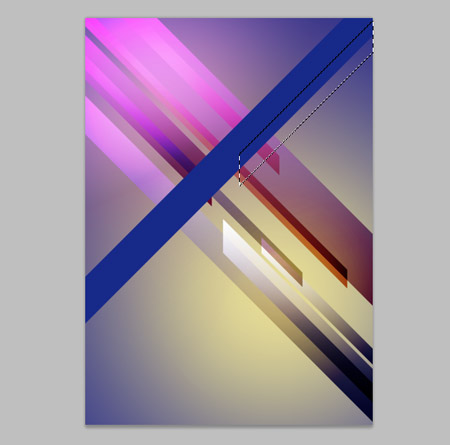
Give each shard a different colour, choosing between blues, purples, reds and black. Each colour will give a different effect as it interacts with the underlying gradients.
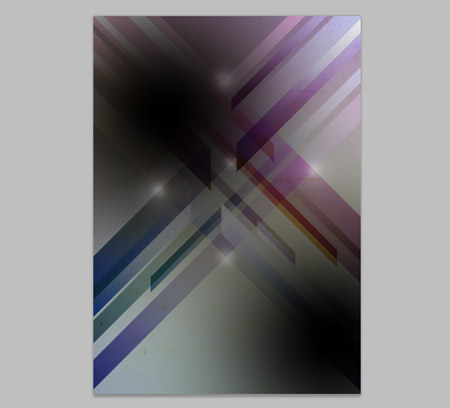
As the design builds the overlapping shards will interact and create new highlights and hues within the design. Take a step back to review the design once you have a healthy number of layers.
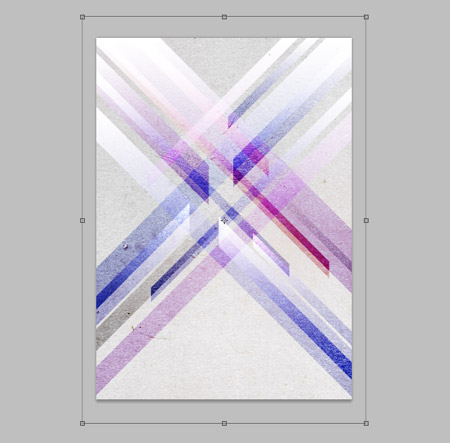
The design is looking pretty cool so far, but it’s a little too ‘digital’. Find an old paper texture from SXC.hu that contains various imperfections and marks. Paste it into the document at the bottom of the layer stack and scale to fit, then drop the opacity to around 40%.
Overlay another texture onto the document and move the layer to the bottom of the stack, this time find a cardboard image that contains a tight and detailed texture. Press CMD+SHIFT+U to desaturate and drop the opacity to 20%.
The layer styles of Soft Light will interact with the underlying textures, adding more highlights and cool variances on hue and tone. Adjust the opacity of the textures to avoid any colours blowing out or any digital artifacts appearing in the design.
Add a new layer to the top of the stack and dab a large soft spot of red onto the canvas with the brush tool. Change this layer’s blending mode to Color Dodge at 55%.
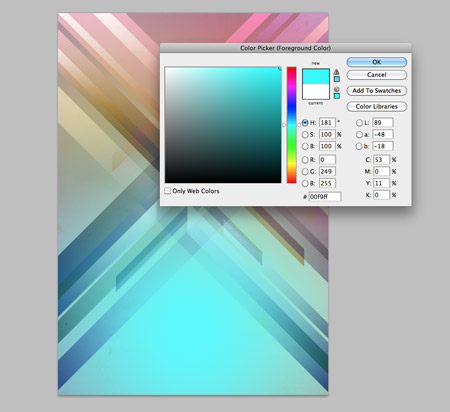
On two new layers, add large spots of yellow and blue. Change the layer styles to Hue and Lighten at 80% and 50% respectively, or experiment with the layer styles yourself by pressing SHIFT + on a Mac, or toggling through the blending mode dropdown with the cursor keys on Windows. Each blending mode gives different range of tones as the colours interact, which can relate to different styles depending how ‘retro’ you want to go.
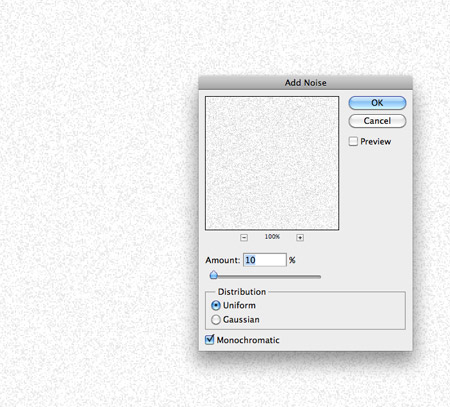
Add a new layer and fill with white. Then go to Filter > Noise > Add Noise. Enter 10% in the Amount options and set to Uniform and Monochromatic. Change this layer to Multiply at 40% to add yet more texture to the design.
Use a soft brush to create a few simple highlights where two diagonal lines cross. Change the layer style to Soft Light.
Add yet more varied tones by dabbing two large spots of black onto a new layer. Set this layer to Soft Light at 40%. The trick is to build up the design will lots of layers that are hardly noticeable when looking at the overall design, but when they’re turned off the design lacks their input.
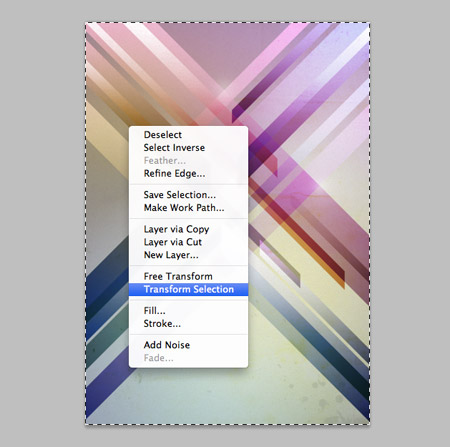
Press CMD+A to select the whole canvas. Right click and select Transform Selection, then adjust the width and height properties in the header bar reducing each figure by 20px. Right click to change the measurement from percent to pixels.
Inverse the selection with the shortcut CMD+SHIFT+I, then fill with white.
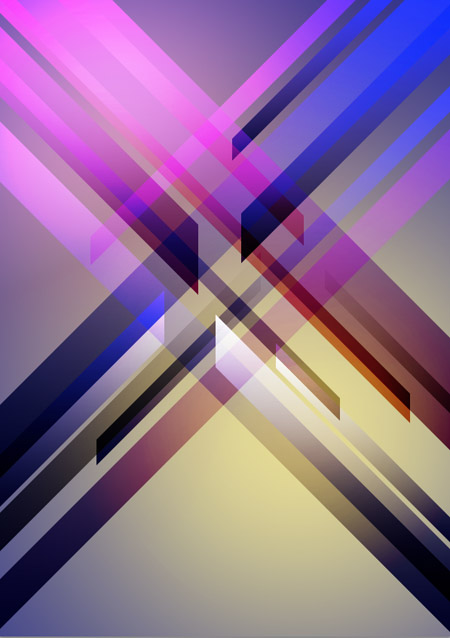
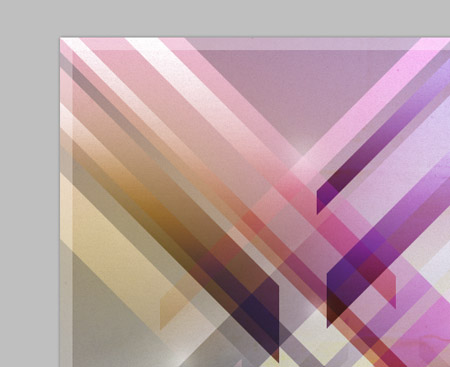
Change this layer to Soft Light at 70% to create a tidy border around the design. The final design |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

























Aucun commentaire:
Enregistrer un commentaire