Spoon Graphics | Latest Blog Entry |
| A Guide to Creating Professional Quality Logo Designs Posted: 22 Feb 2010 12:00 AM PST Logo design is often seen as a quick and easy job; you create a small graphic, stick it next to some text and the job is done! In reality there’s a lot more to it, which makes the whole process of creating a logo or identity a challenging task. Let’s take a look at some of the general rules of logo design, see what guidelines we should stick to in order to build high quality logos, and see how they can all be put into practice to create a logo design that works in the real world.
It’s easy listing out a bunch of logo design rules, but to make this post a little more useful and insightful I decided to show I would implement each pointer into a design of my own. To do so I created a logo for a fictional web hosting company named Media Stack, and dealt with the project as if it was for real (just without the client communication). I’ll not go into how the design was made as a step by step tutorial, but instead I’ll try and give some behind the scenes insight into my thoughts and ideas by showing how I have personally translated the advice from each rule or guideline into the final logo design. Ask questions to put together a good design briefWhen you take on a new logo design project for a client, one of the first steps will be gathering together all the information and knowledge you need about the client’s company, such as what they do, who their target audience is, what their aims are and how they want to be perceived through their branding. Many designers use an online form to put forward a bunch of questions, while others might ask over a telephone call or by email. Whichever method you use, try to gather as much information as possible. The more information you have, the easier it will be to tailor a design specifically to your client’s needs, and more importantly be able to accurately represent the company in logo format. Being a fictional project all the information for Media Stack is made up for the sake of the post, but I’ve aimed to make it a typical project for a small-medium sized business that’s emerging onto the scene. The sample design brief quickly outlines who Media Stack is, what they do and how they want to be seen by their customers. All this information can then be used to generate a unique logo that represents the company. Every design begins with a sketchSketching is a great way to loosen up and quickly flesh out multiple ideas onto paper as they pass through your brain. No doubt you’ll have developed an initial idea from reading the design brief, now is your chance to note it down along with other keywords, doodles, diagrams and brainstorms.
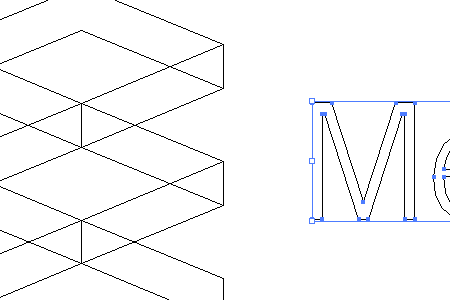
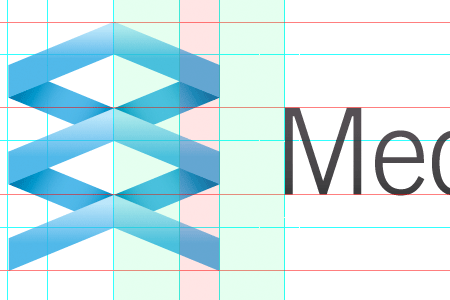
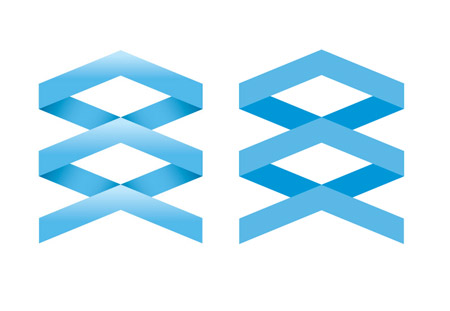
I began jotting down ideas for Media Stack by mind mapping various keywords that related to web hosting, and the idea of a stack of servers. The sketches that followed quickly fleshed out some ideas of how a stack of servers could be represented in visual format. The general shape of a server is a thin rectangle, so this could be developed into the design. Other ideas were to use the initials M and S, or maybe some kind of network icon. Develop a conceptThe whole idea of a logo is to create a concept that portrays the company and its values in some kind of graphical mark. The concept you come up with can be as literal or as abstract as you like. Logos don’t always have to portray exactly what the company does, instead it might focus on a particular value or message. This is where all that initial research about your client’s business really comes into play, as you can develop something that’s unique and relative to their company. The main idea I developed from my sketching for the Media Stack logo was to represent the stack of servers as a range of boxes, but rather than draw a range of boring old boxes, I wanted to inject a little visual interest and make the idea a little more abstract. Making the boxes three dimensional and hollow in the centre allowed the logo moved away from flat boxes, and helped develop a more unusual visual mark. You can look at the logo in two ways, firstly as a symmetrical symbol, but at a closer look you can see the illusion of three dimensions and the three layers being stacked on top of the other. The symbol itself also forms a kind of upwards facing arrow, which itself could be translated into growth and forward motion, which always give extra brownie points when it comes to representing a business! Create the logo in vector formatOnce you’ve chosen your design concept, you’ll be ready to begin crafting the digital logo file. Building a logo in vector format is one of the most important rules designers should follow. Vector graphics allow a design to be infinitely scaled to any size without losing any quality, whereas raster images that are made up of pixels will distort and become blurred when the size is altered. A vector logo file can be used for any purpose, whether it’s for tiny use on a receipt, or as a huge vinyl banner on the side of a building. Adobe Illustrator is the industry standard vector editing application, with Ai, EPS and PDF files being commonly accepted vector file types. Of course, your client probably won’t have the software to use this type of file, so you might want to render various sizes JPEG or PNG images for every day use, and supply the vector file for professional use. The Media Stack logo was built in Adobe Illustrator, which is my application of preference for any vector work. The design was created out of a simple rectangle, which was then manipulated with the Direct Selection Tool to give the slanted appearance. Duplicating and reflecting this shape then allowed me to build up the symbol graphic. Each object was carefully positioned, with the document zoomed to the max and set in outline mode (CMD-Y). Ensure your logo is balancedJust like any type of Graphic Design, you should aim to balance your design with a suitable composition or structure. Logos that have two or more elements should be laid out in harmony. The best way to do this is use simple mathematics or to simply line things up. I could have just randomly scaled and placed the Media Stack graphic next to the text, but to ensure the logo was balanced I drew a range of guides that outlined the edges or corners of each major part of the design. This gave me a grid that I could align the text to, which helped make sure the lines of the symbol flowed nicely into the lines of the typography. The height of the text is one third the height of the symbol, and the distance between the logo and symbol is equal to the width between the two inner points of the logo’s inner negative space. Should effects be used on your logo?Some people enjoy logos with transparency effects and gradients, while others prefer the back-to-basics approach without the bells, whistles and shiny bits. I personally think a logo can often benefit from being tarted up with effects if the nature of how the logo is to be used allows for it. For instance if the design is for primary use on screen, a gradient here and there can really help add depth to the design and give it that extra level of prominence. Even if the logo is being used on litho-printed documents, today’s printers are more than capable of recreating all the effects we can produce on screen in ink. It’s worth noting that your logo should definitely work in a flat colour and mono formats to maintain its versatility, so ensure your logo also works without the effects. I decided to give the Media Stack logo an additional gradient to emphasise the 3D effect, which makes the message of a stack of objects slightly more recognisable. This full colour logo is the primary version, and is the one that will be used on-screen and on any full colour literature, but there’s also a flat colour version that doesn’t contain gradients, which is perfect for small scales, or for a limited colour print. A great logo works in a single colourA sign of a great logo is its versatility. Ideally your logo design can be adapted for use in any situation, and one of those situations will be the use of the logo in just a single colour. If your design relies heavily on colour or effects to generate its appearance, it limits the use of the logo in the real world. Think about how the design would work as a sticker which would need cutting out of vinyl, or how it would be etched onto a product. The beauty of a mono logo is that it can also be reversed out in order for it to work on any background colour or even a photograph. As well as full colour and flat colour logo variations, I also developed a mono version of the Media Stack logo that is made up of just one colour. The mono version makes use of a couple of additional lines to maintain the shapes that are usually created by the changes in colour, so it maintains its visual appearance of being three separate elements. Use colour psychology and theory in your designColour is one of the main ingredients when it comes to designing logos and brands. People can immediately develop a certain perception from a design simply from its colour, so it’s important to make wise choices for your designs. When it comes to choosing the colours for your logo design, think about what colours will relate to the message and value that you’re trying to put across in the design; some colours will help reinforce that message. Certain mixes of colours work better than others, this is when knowledge of colour theory comes into play. Some mixes of colours will appear bright and brash, others more muted and dignified, so some colour palettes will fit your design perfectly, while others could completely ruin its perception. I’ve chosen the colour blue for the Media Stack logo. As well as simply being a pretty awesome colour, the colour blue is also documented as being seen as reliable and dedicated, which is probably why it’s one of the most popular colours for businesses. Unless the company you’re designing for wanted a complete brand overhaul, the colour might something that’s left intact from previous designs, as it’s an important element of brand recognition. Just imagine if Coca Cola changed their cans to blue… Do you need to produce brand guidelines?A brand guidelines document is like an instruction manual for your freshly baked logo, it tells the clients how it should be used and what best practices should be considered. For instance, the document might include details on what minimum dimensions the logo works at before becoming illegible, which version of the logo should be used on dark backgrounds and when it’s best to use the mono version. It might also include a section stating that the logo shouldn’t be squashed, stretched or the colours altered. The document might also contain details on the colour swatches used, in Hex, RGB, CMYK and Pantone formats, and what fonts were used in the design. Handy information that would help spread the Media Stack brand across all other company documents would be an overview of the blue and grey colour swatches used, as well as the identification of the News Gothic typeface that the logo is set in. It would also be useful to protect the design by showing how it should and shouldn’t be used. These examples might seem obvious to us designers, but we all know what can happen to our babies when clients get their hands on them! |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











Aucun commentaire:
Enregistrer un commentaire