Spoon Graphics | Latest Blog Entry |
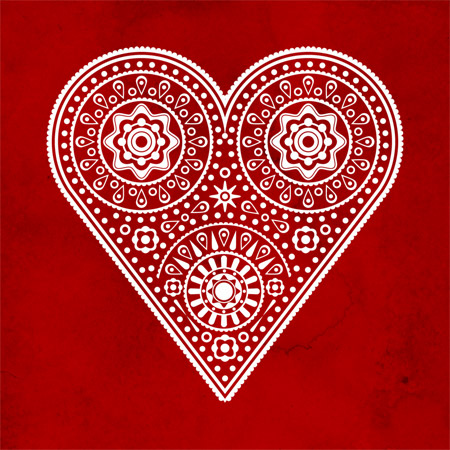
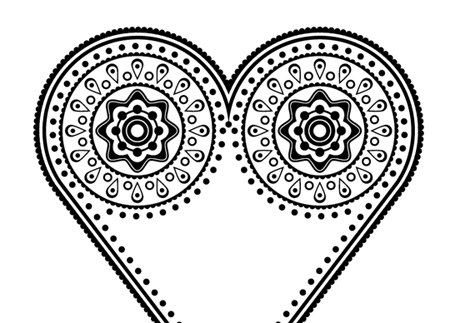
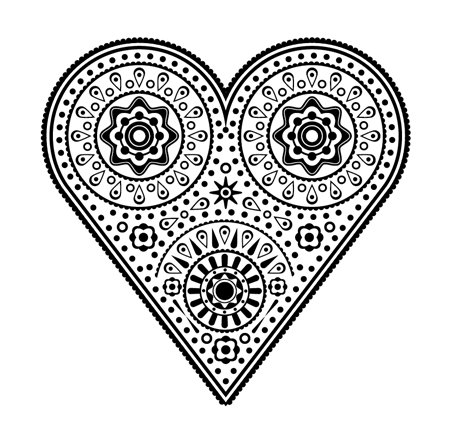
| How To Create an Intricate Vector Heart Illustration Posted: 13 Feb 2011 11:00 PM PST In case you haven’t noticed, today is Valentine’s Day, so I thought it would be fitting to base today’s tutorial on some kind of ‘lovey-dovey’ theme. Follow this step by step Illustrator guide to creating an intricate vector heart illustration. We’ll build the various patterns and shapes out of simple objects and modify their appearance with Illustrator’s handy distort tools in order to completely fill our heart graphic with detailed elements. Here’s the illustration we’ll be creating today. It features a range of vector shapes and elements that combine to produce a super intricate and detailed pattern within the overall heart outline. View the final heart illustration
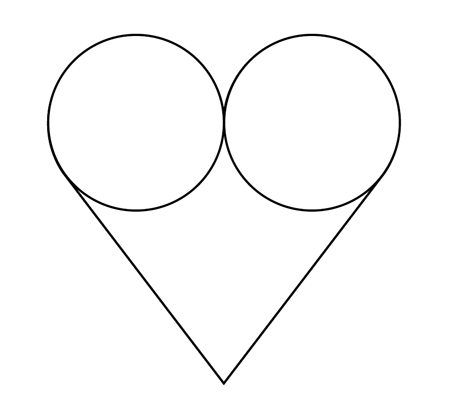
Open up Adobe Illustrator and create a new document. Draw and align two circles side by side, then draw a triangle using the Polygon tool to match the exact width of the two circles.
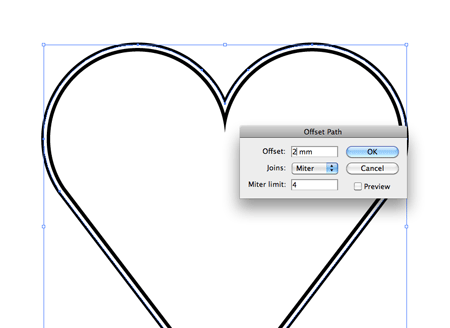
Use the Pathfinder tool to merge all the shapes together, then go to Object > Path > Offset Path. Enter 2mm in the options to create a duplicate of the outline running parellel to the original.
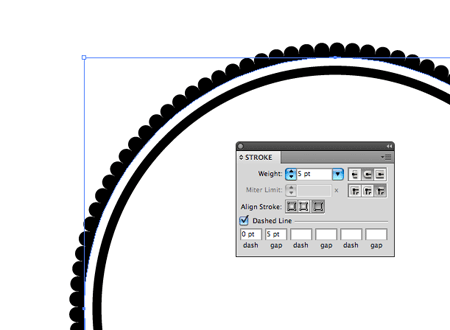
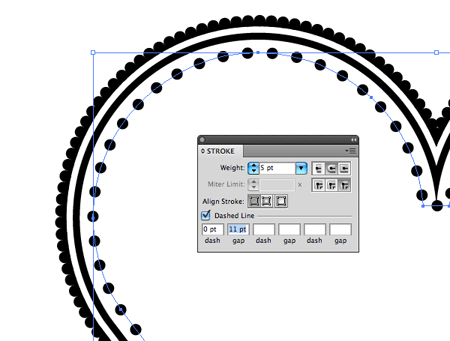
Copy (CMD+C) and Paste Behind (CMD+B) the outline, then switch the stroke to 5pt weight with round options checked, then select the Dashed Line options and enter 0pt dash and 5pt gap. This will create a cool dotted border.
Make another offset path, this time with -2mm settings. Add a dotted stroke to this shape but with an 11pt gap in the dash settings. Play around with these figures to balance out the number of dots so they’re symmetrical on both sides.
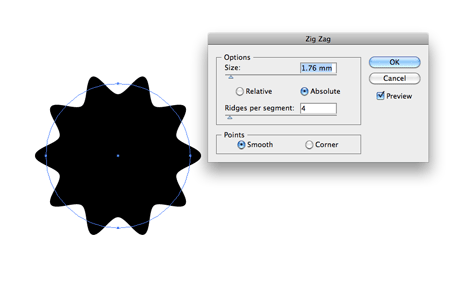
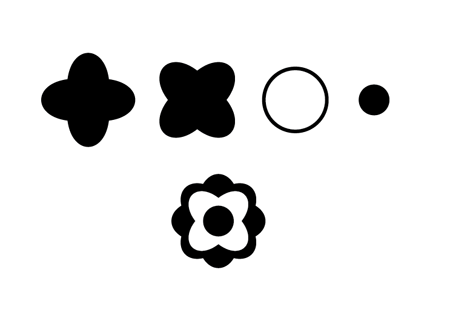
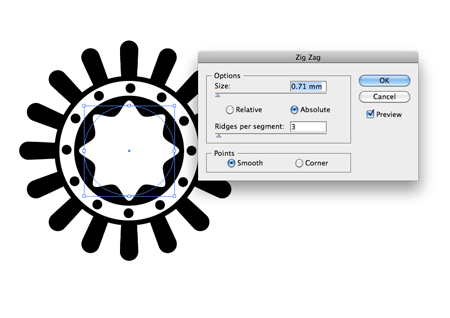
Elsewhere on the artboard draw a circle and give it a Zig Zag effect (Effect > Distort > Zig Zag). Select the Smooth option and adjust the sliders to create a cool shape.
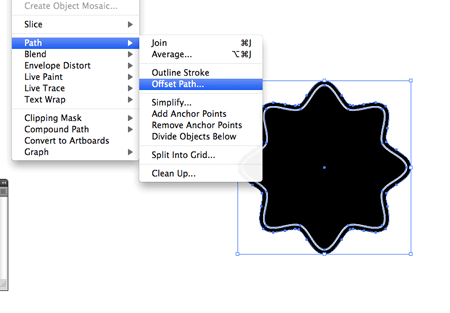
Create an offset path duplicate of this shape, then give the original a white stroke to differentiate between the two.
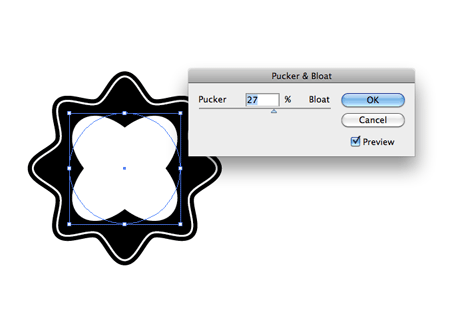
Draw and align a circle to the centre of the shapes then give it some tweaking with the Pucker & Bloat effect from the Distort menu.
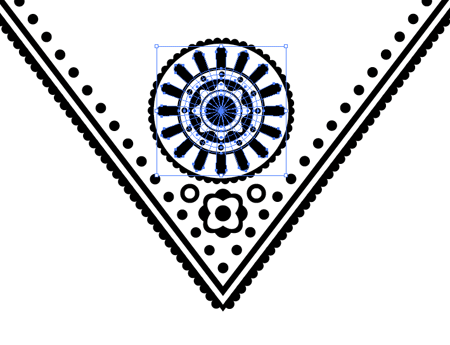
Continue creating random shapes to build up the detail. Here I’ve duplicated and rotated the Pucker and Bloat shape and added a range of circles at various sizes.
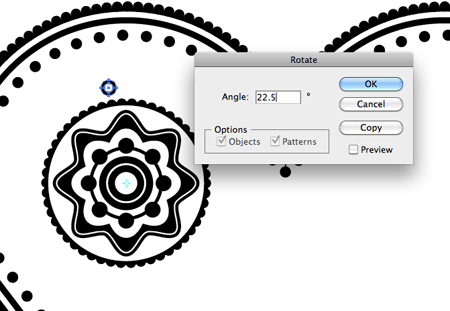
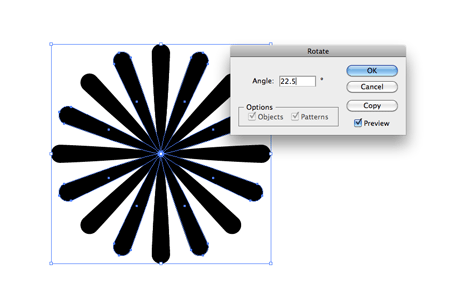
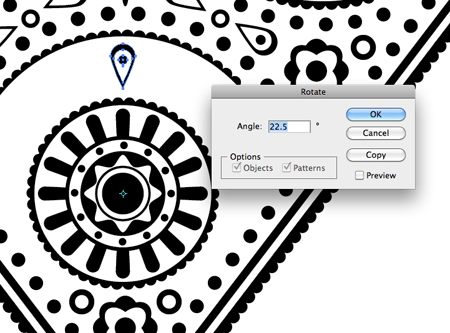
Draw a couple of concentric circles, group and align them above this collection of shapes. Select the Rotate tool and Alt-click the centre pivot point to open up the options box. Enter 22.5 as the angle and press Copy. Repeatedly press CMD+D to repeat this transformation until you have a full circle of shapes.
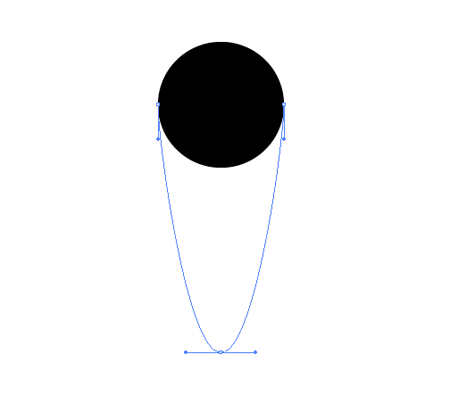
Draw a circle elsewhere on the artboard and drag to lower most point vertically downwards with the Direct Selection tool. Hold ALT and click it with the Pen tool to clear out the bezier handles from this point to form a sharp edge.
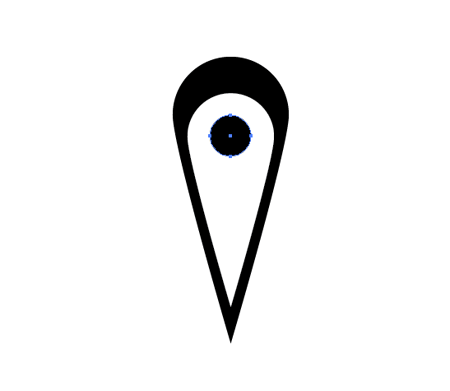
Duplicate and scale the shape to produce a white inner area then finish it off with a little black circle. Group all the elements together.
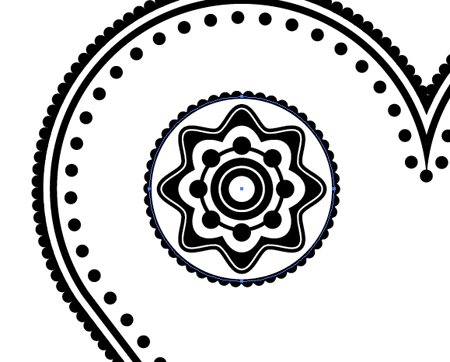
Position this shape between two of the recently created circles, then repeat the rotation transformation to create a series of teardrop shapes running around the circumference of the pattern.
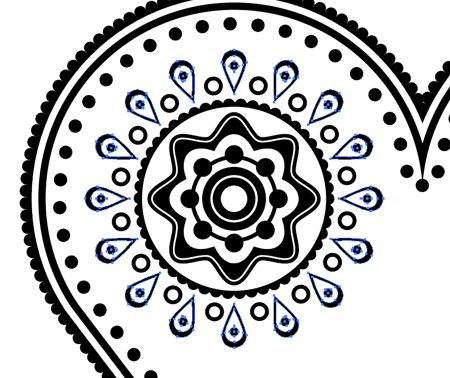
Continue adding various elements to build up the detail, keeping everything aligned and centered. Clip a circle to size with the Scissors tool then add the same dotted stroke setting to continue the lines around the patterned objects.
Select all the elements that make up the patterns in the top left corner and duplicate them onto the right hand side.
Continue making unique shapes by building up layers and layers of random objects. Here I’ve made a shape with the Pucker and Bloat tool, rotated it, then added a couple of simple circles with alternating fill and strokes.
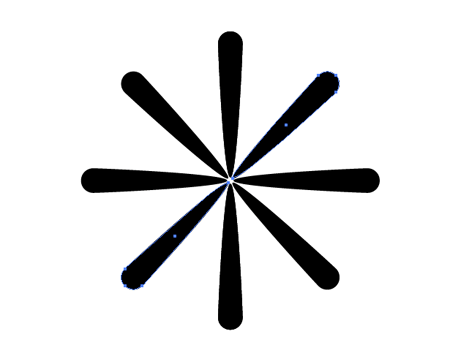
Create a teardrop, rotate it by 180 degrees and position it on the opposite side. Then select and duplicate both these shapes and rotate by 45 degrees until you have a basic flare.
Select all the shapes that make up the flare and paste in front (CMD+F). Go to Object > Transform > Rotate and enter 22.5 to accurately position the new shapes exactly between the originals to create a much more detailed flare shape.
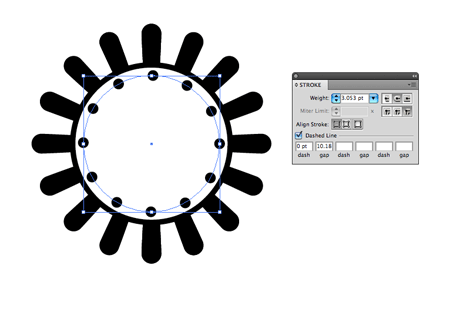
Draw and align a series of circles to the centre of the flares to build up the details. Use different dash settings to create dotted strokes with various sizes and gaps.
Keep alternating between black and white using both fills and strokes. Adding Zig Zag or Pucker and Bloat effects helps mix up the design with a variety of different shapes.
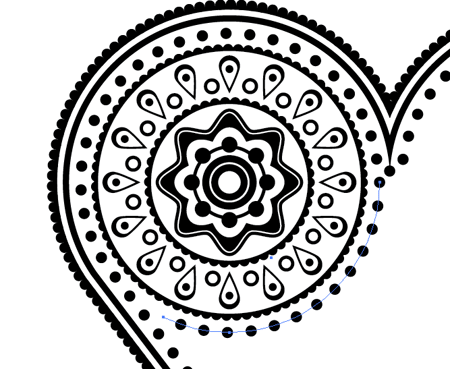
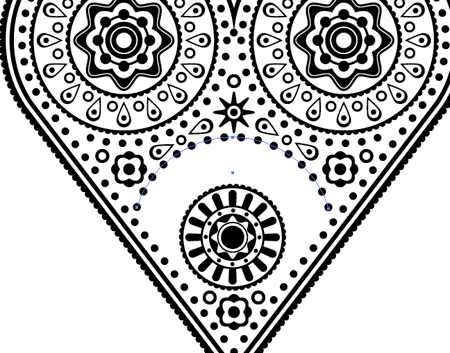
Position this new collection of patterns in the lower portion of the heart then continue filling the gaps with more simple shapes and objects.
Use duplicates of shapes used elsewhere in the design to fill in the remaining gaps between the three main elements.
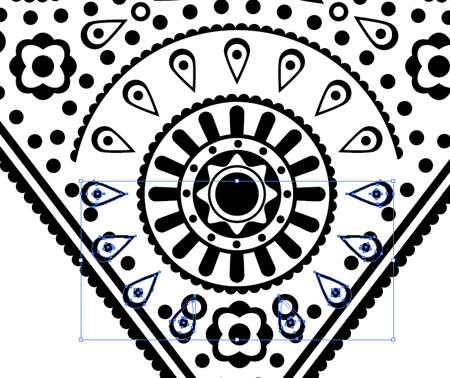
Position a copy of the teardrop shape in the lower portion of the design and select a centre pivot point for the rotate tool. Add a series of copies using the 22.5 angle.
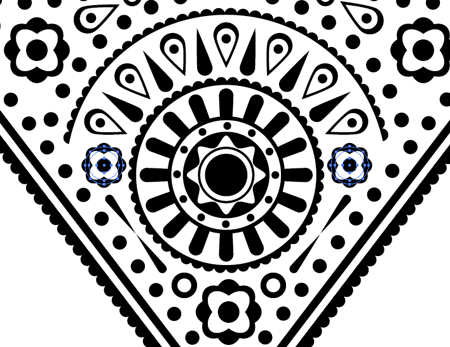
Select all the objects that overlap or don’t fit into the design very well and delete them, leaving just a half-circle of elements.
Fill in the last few gaps with simple shapes to finish off the design. Take a step back and check for uneven gaps in the patterns and adjust if necessary.
The whole process is pretty simple, but repetitive. Simply building up layer upon layer of basic shapes can really help create some interesting patterns. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




























Aucun commentaire:
Enregistrer un commentaire