Blog.SpoonGraphics | Latest Blog Entry |
| How To Create a Colorful Logo Style Ribbon Graphic Posted: 03 Jul 2011 11:00 PM PDT In today’s tutorial we’re going to look at creating a colorful ribbon graphic. Despite being a typical logo style icon, we don’t have a live client for this particular design. The tutorial is aimed towards giving you insight into actually making the cool graphic as oppsed to the full logo design process. We’ll use various tools and techniques in Adobe Illustrator to create a great looking vector based design complete with subtle gradients and shading. The logo style graphic we’ll be creating is made up of four colourfully striped ribbon style elements. The four pieces are interweaved to create a kind of pseudo Penrose Stairs type illustration. The addition of subtle gradients and shadows really helps bring the design to life by adding depth and a third dimension. View the full size ribbon logo design
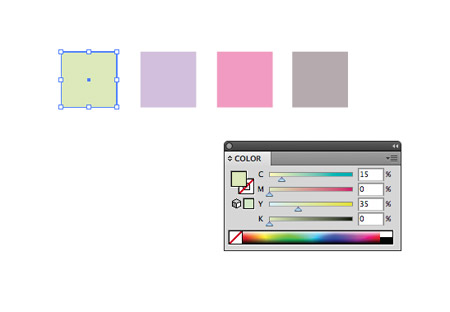
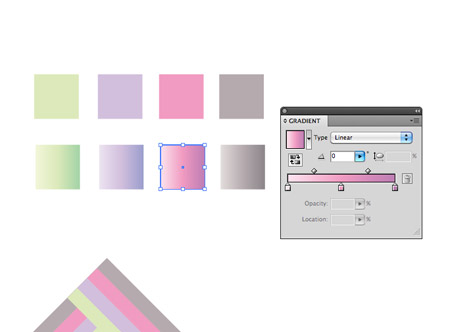
Create a new document in Adobe Illustrator and draw four squares on the artboard. Give each one a colour fill to create a simple colour palette. Here I’ve picked out a green, lilac, pink and grey colour.
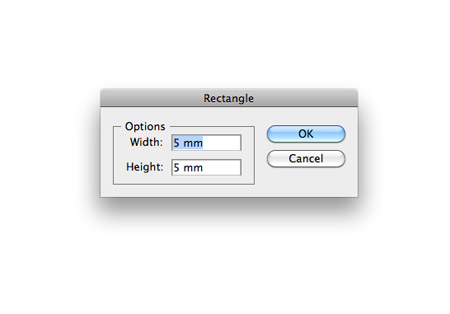
Select the rectangle tool and click on the artboard. In the options window enter the dimensions of 5x5mm.
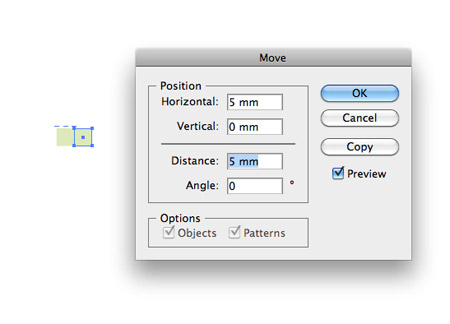
Copy the square (CMD+C) then paste in front (CMD+F). Hit enter on the keyboard to bring up the Move command and enter 5mm in the Horizontal field. Repeatedly press CMD+F and CMD+D to repeat these steps three more times.
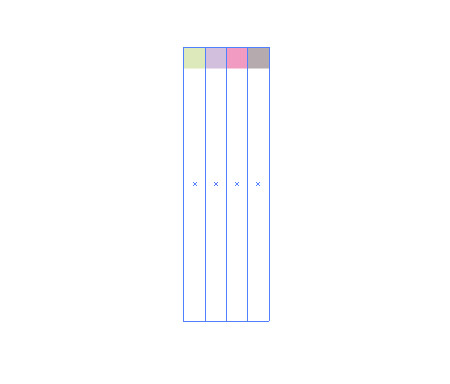
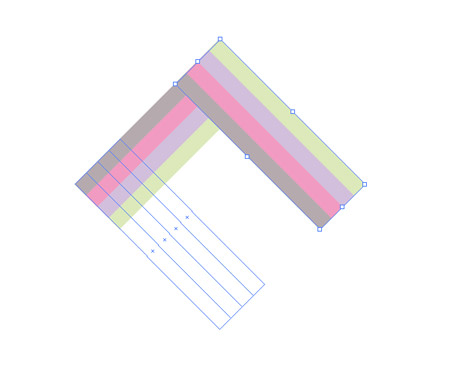
Give each of the squares a colour fill according to the palette then stretch them by dragging the lower most handle vertically while holding Shift.
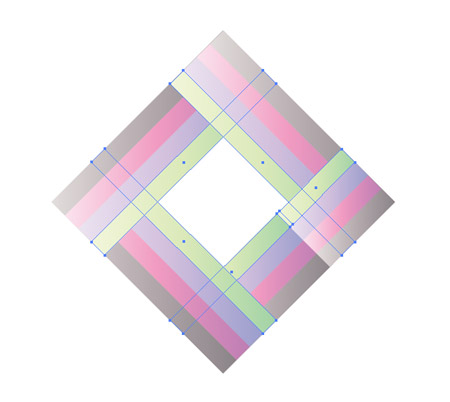
Hold the Shift key while rotating the object to 45 degrees. Copy and paste duplicates and carefully rotate and position them to form a square.
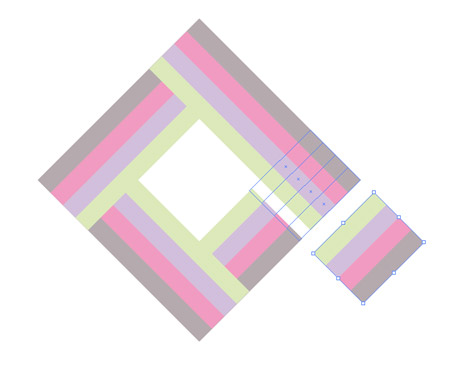
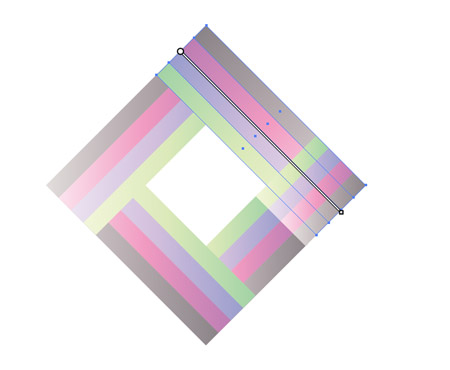
For the final shape we want one end to be tucked under the previous shape, but the other end over the top of the next shape. Shorten down shape and create the full edge from two pieces.
Carefully align the two pieces to give the impression of a single line, but send the last piece to the top of the stack with the CMD+Shift+] shortcut.
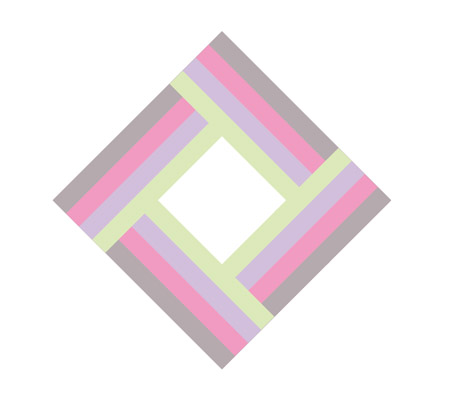
Toggle on Outline mode (CMD+Y) and zoom in to check the alignment of the elements. Make any necessary tweaks to overlap the lines exactly.
Make duplicates of the four colour swatches, then replace the fills with gradients. Colour pick samples from the original swatch, but adjust the gradient handles with light and darker tones.
Select all the objects with the same colour fill then use the Eyedropper tool to switch the solid colour for the gradient. Repeat this process for all four colours.
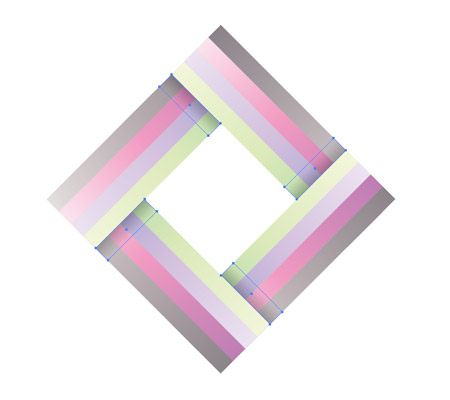
All the gradients are currently flowing horizontally, but we can adjust the angle manually with the Gradient tool. Select all the shapes on one edge then click and drag to set the gradient angle.
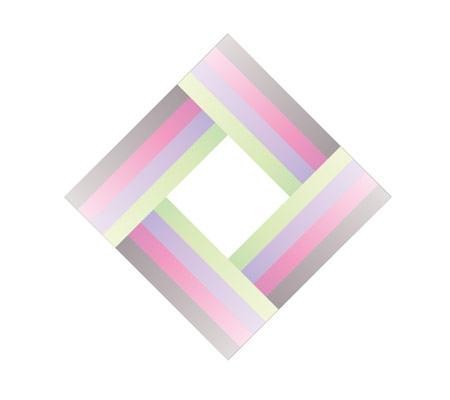
The subtle gradients are already bringing the design to life in comparison to the flat solid colours.
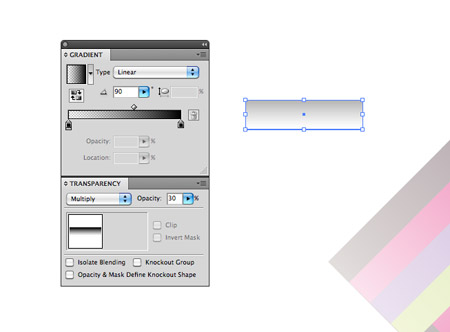
Elsewhere on the artboard create a rectangle at the dimensions of 20x5mm.
Give this new rectangle a gradient fill from black to transparent, then adjust the Transparency to Multiply at 30%.
Copy, rotate and position this new rectangle carefully into place where each edge intersects the next to create subtle shadows. This will help add depth and a touch of realism.
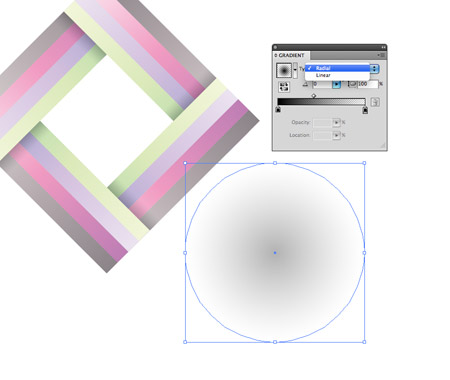
Use the same black to transparent fill to create a circle, but change the gradient from linear to radial.
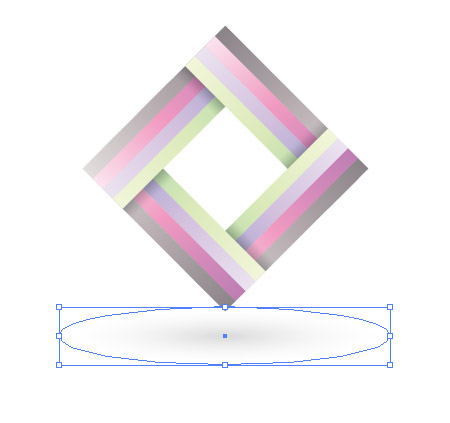
Squash this circle down then position it underneath the main logo graphic to give the impression of a three dimensional scene. The logo now seems to be floating in space rather than being sat on a flat surface. Our colourful ribbon graphic is now complete. Even though we didn’t have a live client for this project, hopefully the Illustrator tips and techniques will help you create great looking vector logos designs for your future clients. |
| You are subscribed to email updates from Blog.SpoonGraphics To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



















Aucun commentaire:
Enregistrer un commentaire